hello,今天教大家如何用中继器做一个类似微博的内容分享原型,里面的内容从0-9张图片的格式都设置好了,我们只需要填写中继器表格,就可以完成交互,方便以后使用,所以非常推荐给大家。
0-9图的样式大家可以在演示界面自己查看,你使用的时候不需要选择,系统会根据您在中继器表格内导入的图片自动生成,而且文字、图片、案例都会自动摆放好。
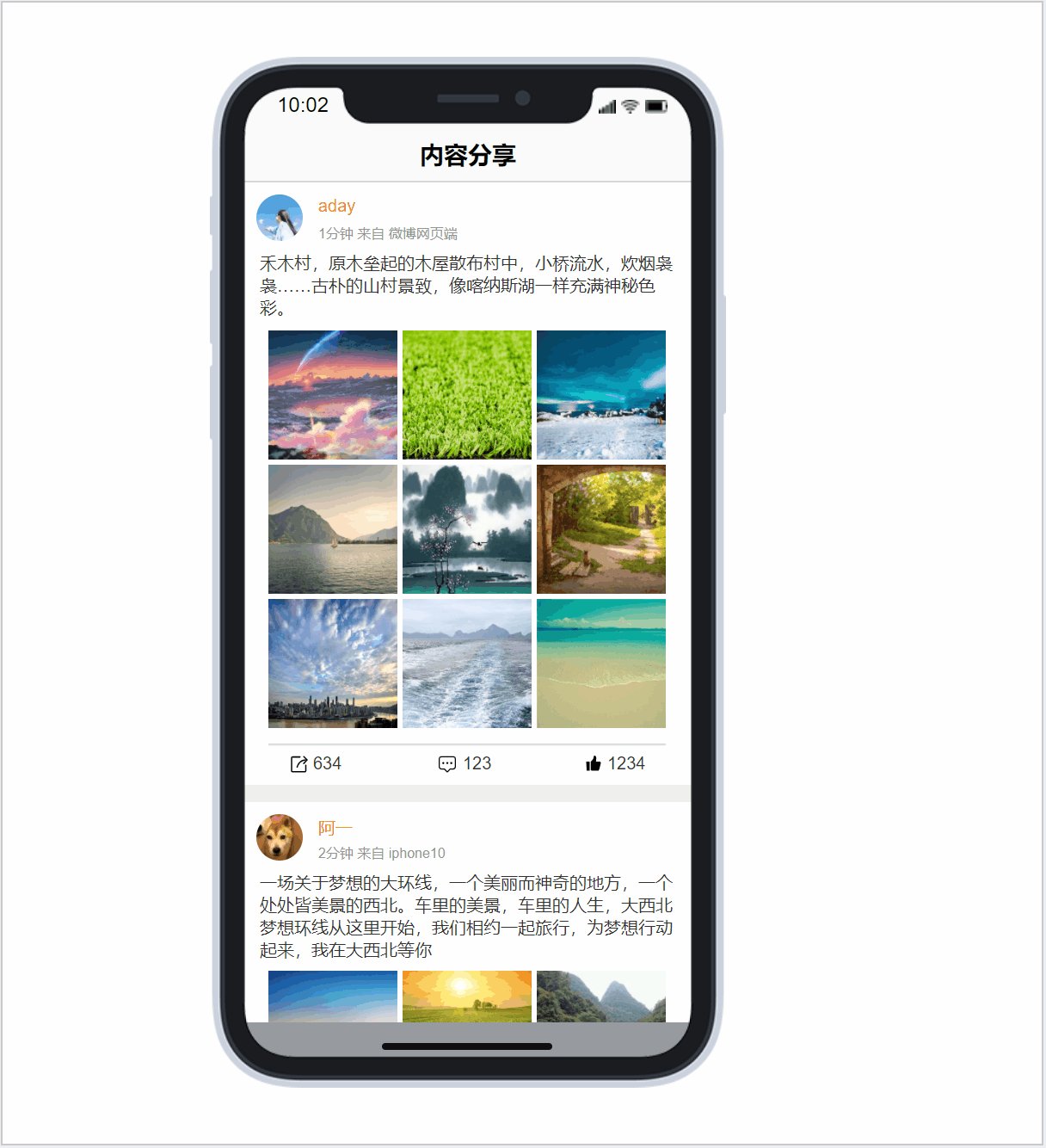
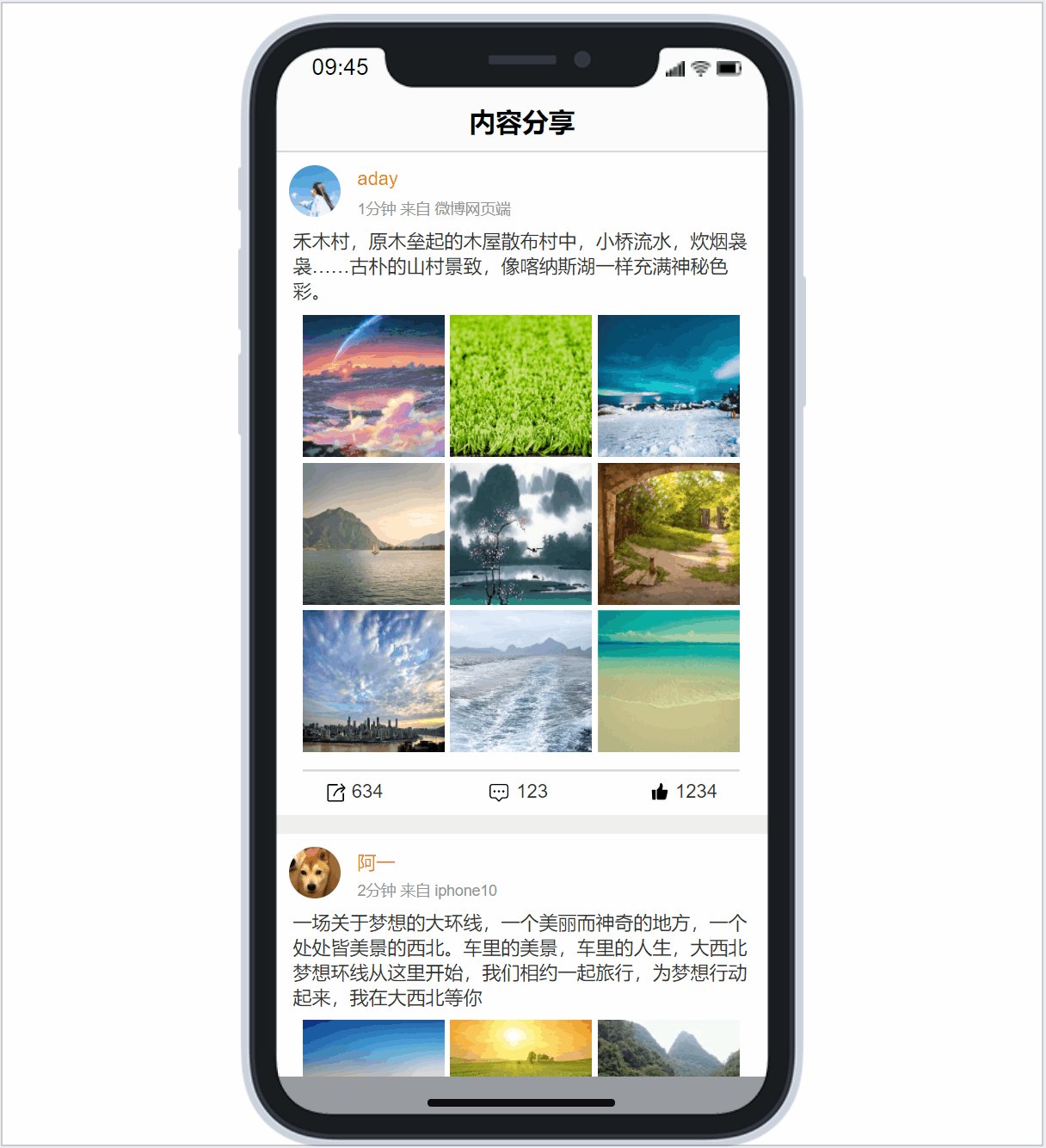
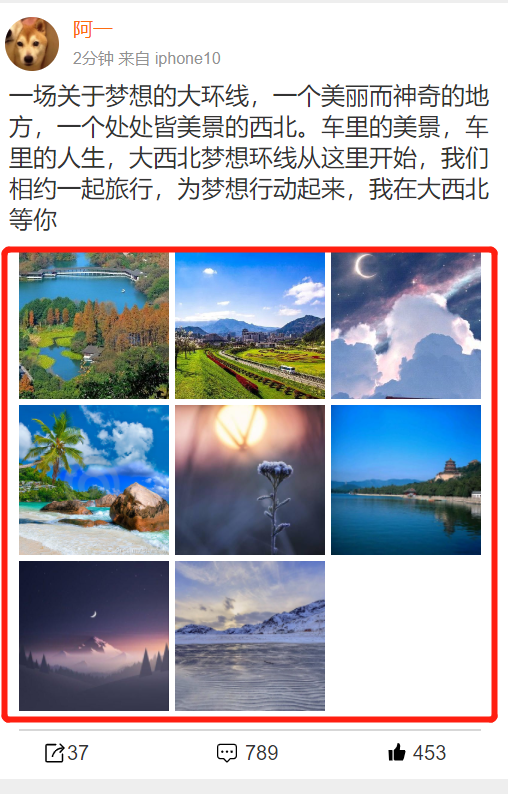
效果演示
演示地址:https://axhub.im/ax9/22141be7a9ad6545/#id=k1ssqt&p=index
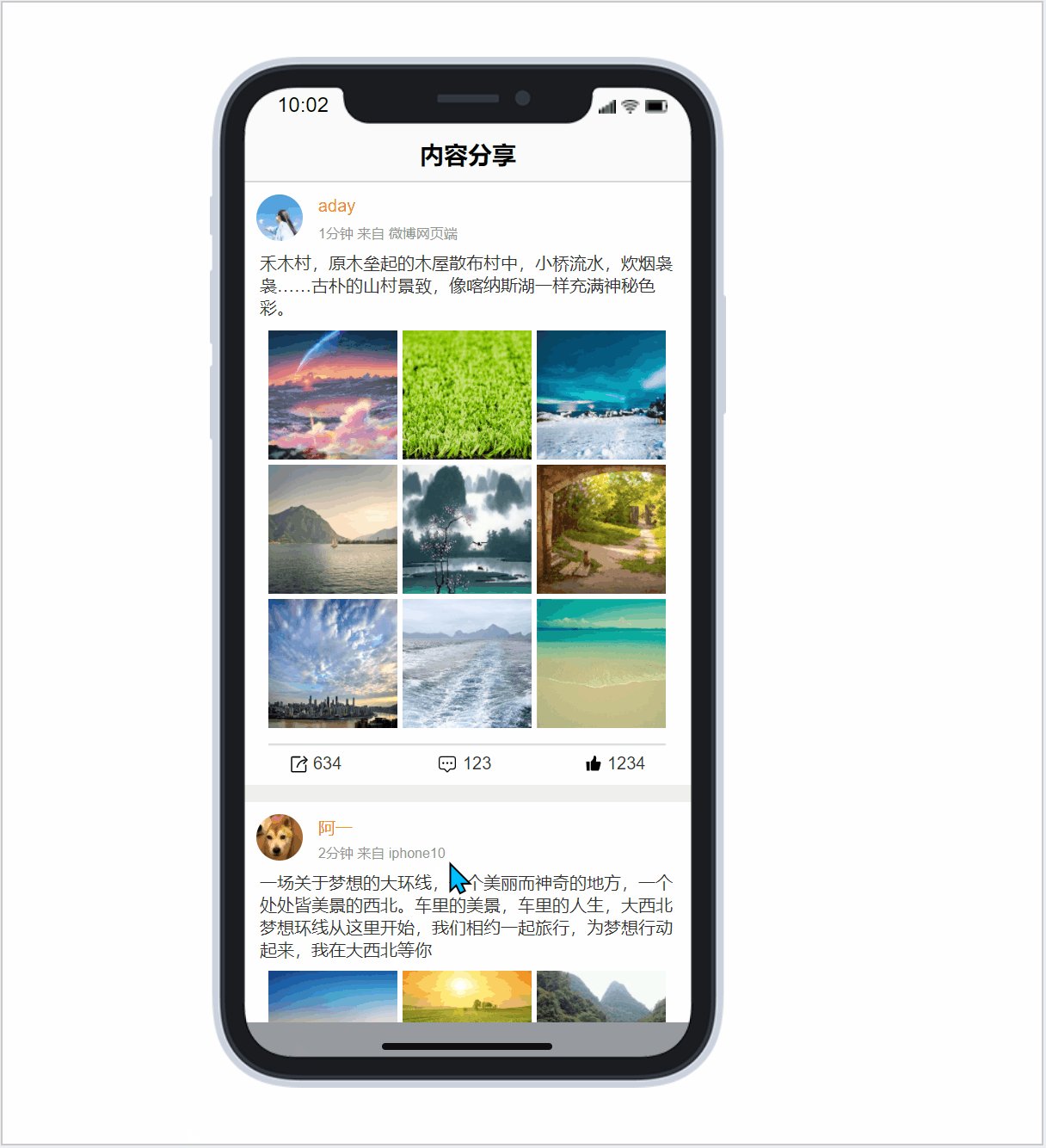
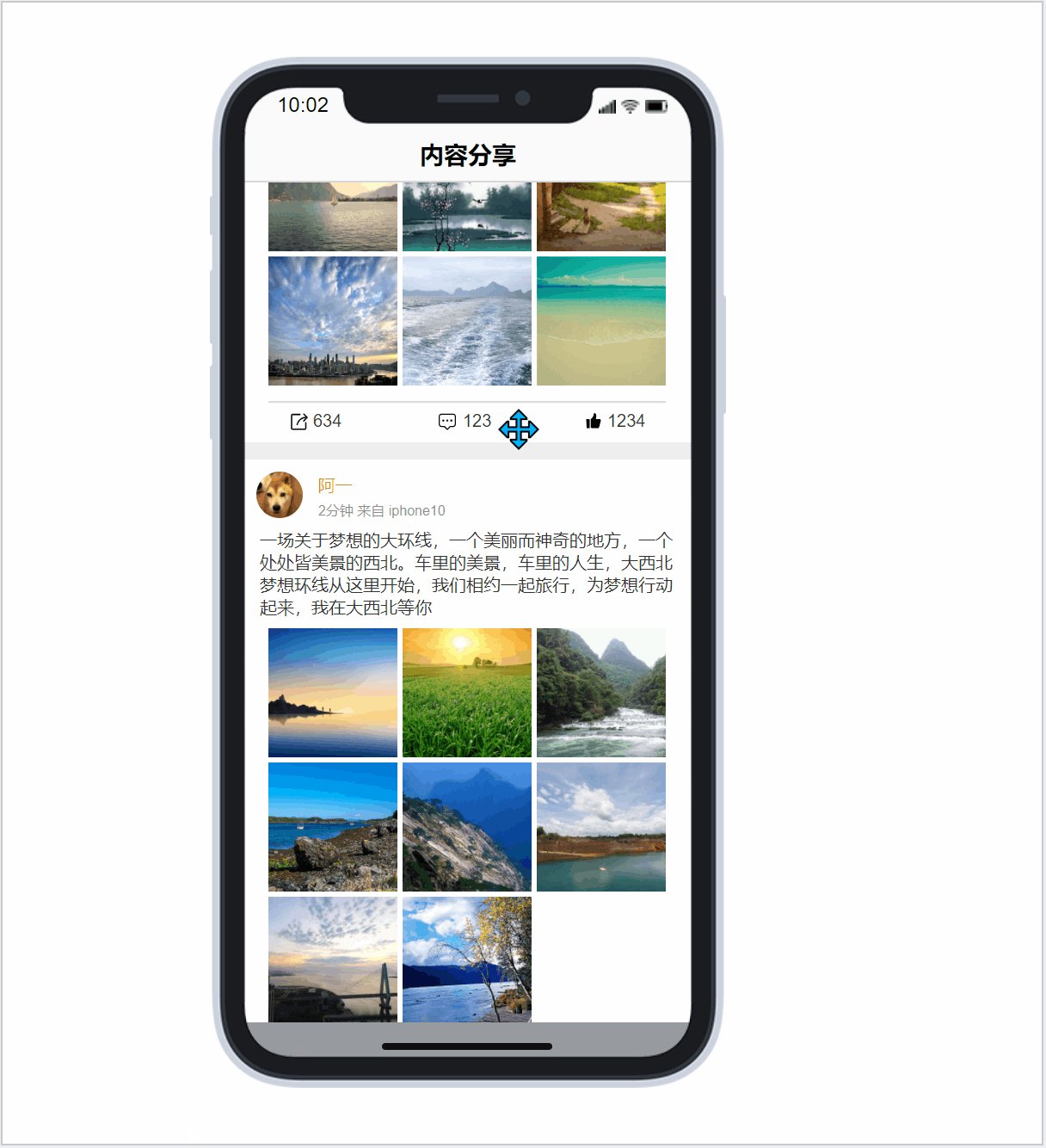
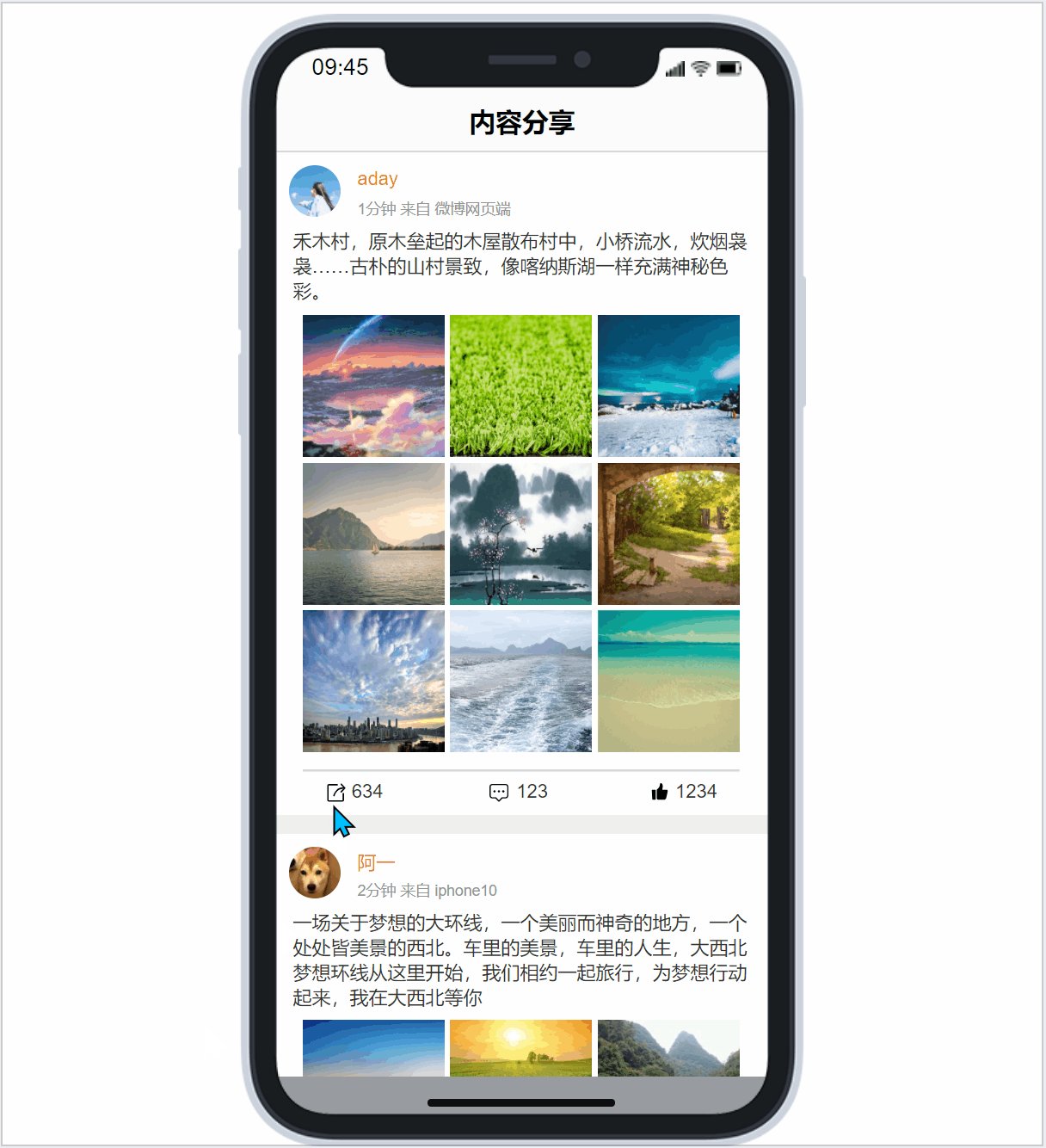
1. 上下滑动查看(鼠标拖动)
鼠标上下拖动可以滑动查看内容

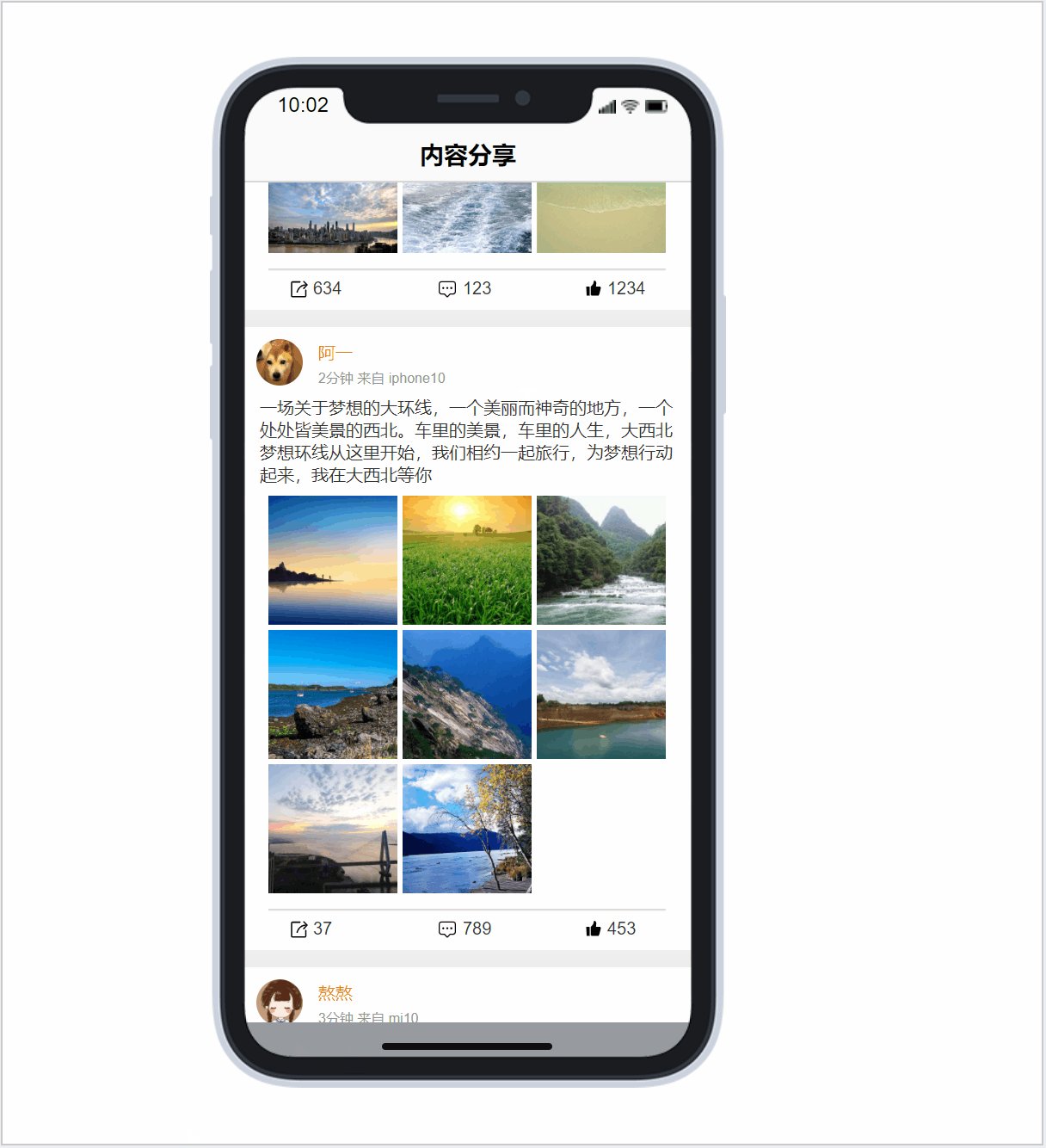
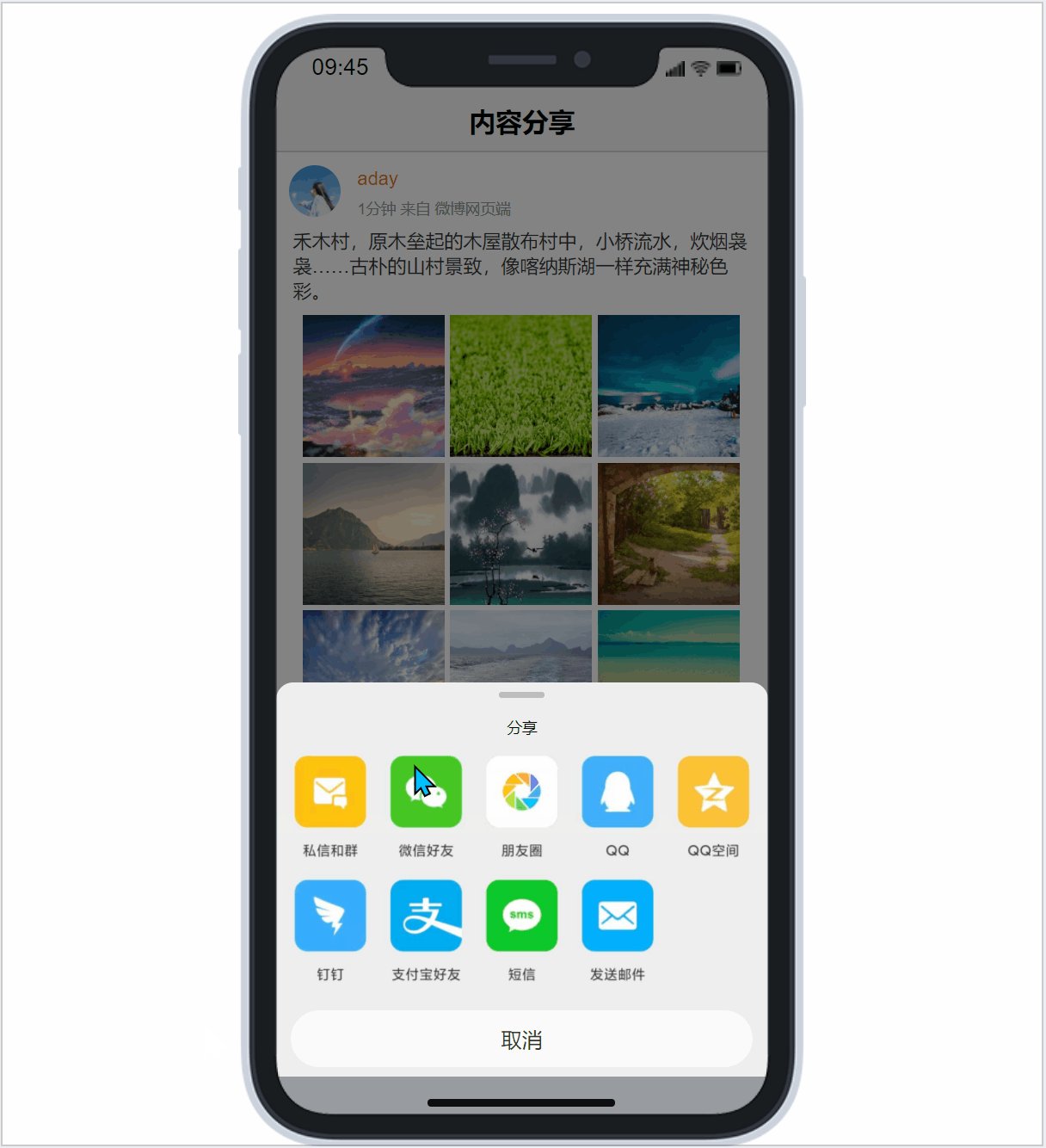
2.分享
这里做了一个模拟分享的界面

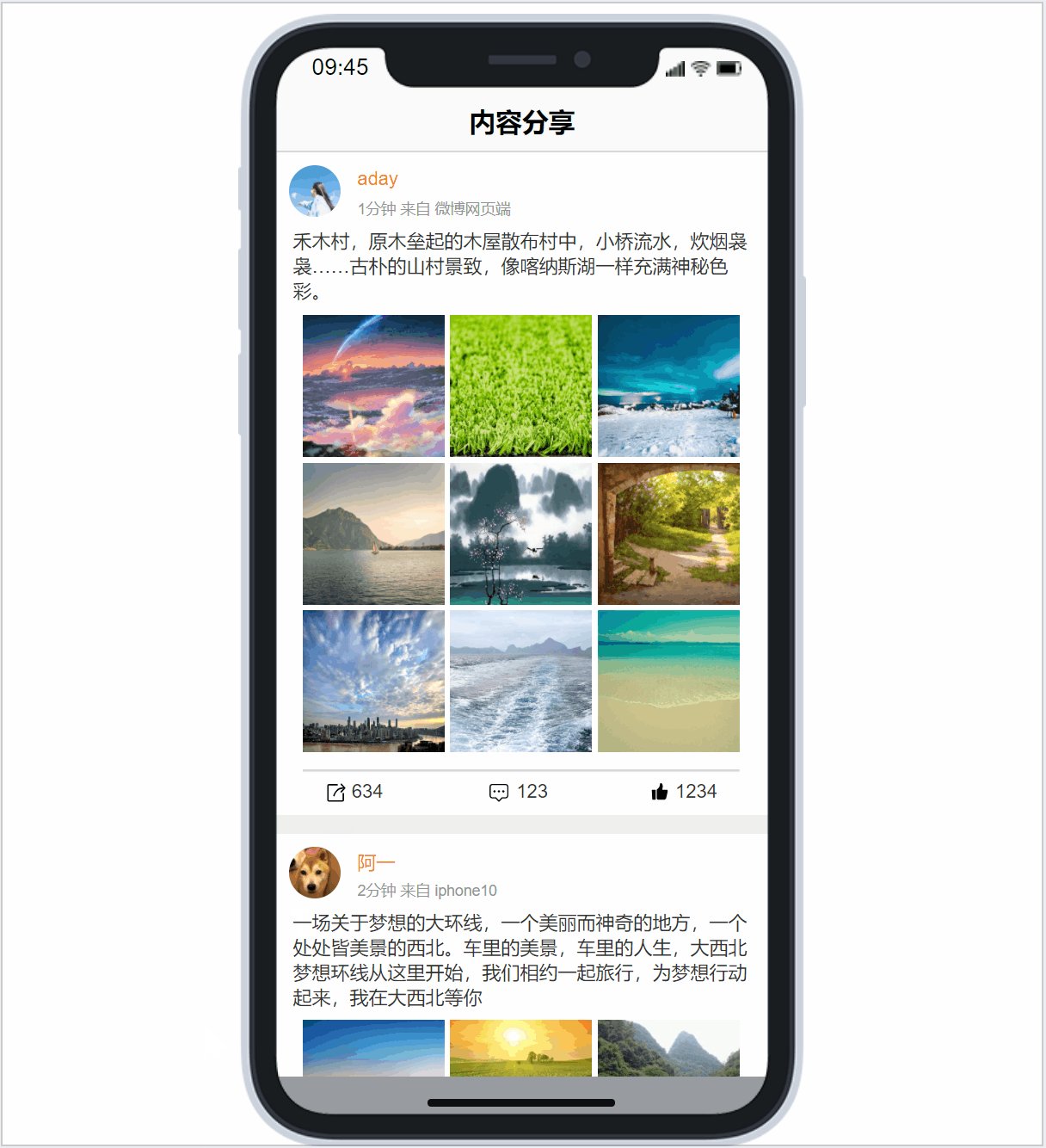
3.点赞
点击图标可以点击点赞或者取消点赞

制作教程
1. 制作材料
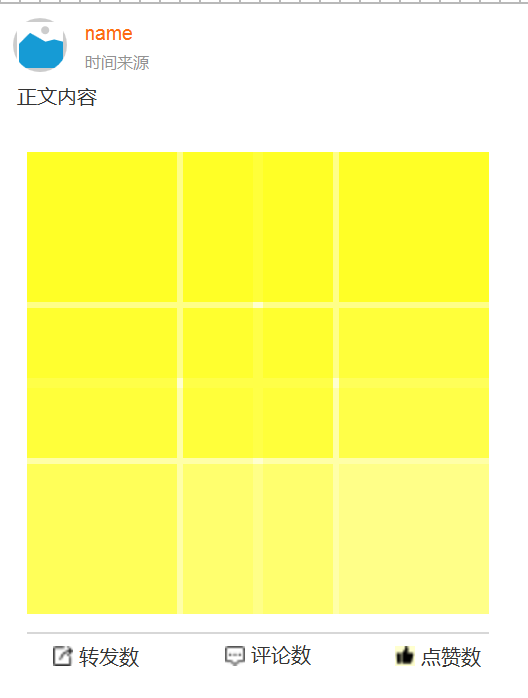
如下图所示,需要一个图片作为头像,然后name文本框,时间来源文本框、正文内容文本框、转发数文本框、评论数文本框、和点赞数文本框。
除此之外还有黄色区域的图片组,1-9图图片组是隐藏的,下面会分别介绍样式。

1图样式

2图样式

3图样式

4图样式

5图样式

6图样式

7图样式

8图样式

9图样式

2. 中继器表格制作
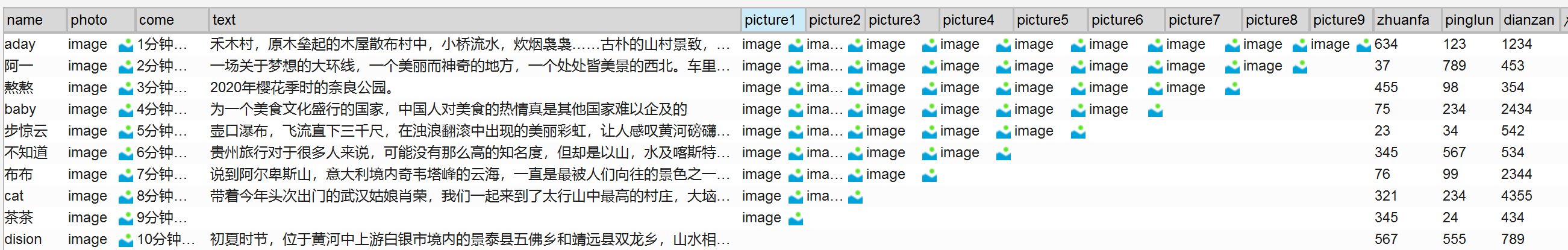
如下图所示,16列
name:中继器每项加载时,设置name文本框的值=item.name
photo:在中继器内右键导入头像图片即可。中继器每项加载时,设置头像照片的值=item.picture
come:中继器每项加载时,设置时间来源文本框的值=item.come
text:中继器每项加载时,设置正文内容文本框=item.text。
picture1-9:同样也是右键导入图片即可。然后这里要做判断,如果有9张图片就显示9图的组合,8张图就显示8图组合……1图就显示1图组合,没有图片就不显示图片组合。然后在设置对应的图片为item.1-9的值即可。
zhaunfa:设置转发数文本框=item.zhuanfa
pinglun:设置评论数文本框=item.pinglun
dianzan:设置点赞数文本框=item.点赞

3. 自动排版事件
这里我们要做自动排版,不然的话如果文字内容多了,就会被图片挡住了。我们要做一下几个事件交互。
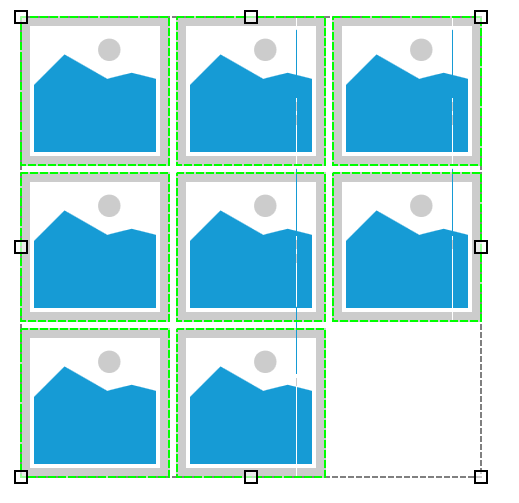
1、图片组移动
根据输入文字内容的长短,要做一个自适应,然后再移动下面红框的图片组合到对应的地方。
怎么做文本框的自适应呢?
我这是选择12号的字体,所以一行是20个字,一行的高是15。那我们只需要用length函数,先算出正文的长度,然后除以20,如果结果是整数,就需要+1,例如24个字,24/20=1.2,得出结果四舍五入+1,就是2行了,此时文本高度应该为2*15=30,所以设置文本框的尺寸,宽:target.width,高:30.
设置尺寸之后,需要移动图片组合至文本下方的位置即可。

2、功能区自动移动
下图所示,红框的我们叫功能区,因为3图和9图的大小是不一样的,所以设置完图片之后,我们要移动功能区。这里要分两种情况,第一种是,如果一张图片都没有,那我们移动到正文文本下面即可;第二种情况是有图片,那我们事先吧9个图组组合成1个大图片组,然后移动到大图片组下面即可。

好了今天的分享到这里就结束了,希望大家可以点点订阅,收藏一下文章,作者会定期分享一些原型的案例哈。88