- 教程
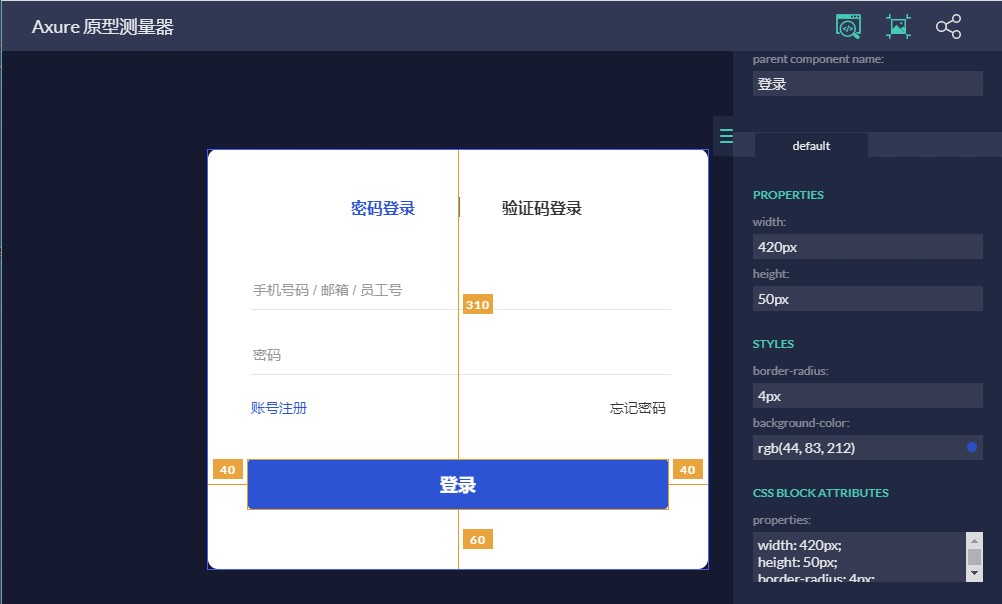
- 一键实现Axure原型图的自动标注
你是不是还在将axure原型导出为图片,再通过标注工具pxcook手动标注,最后再发给研发看。这样的工作流程非常的繁琐、时间和维护成本非常高。本文将介绍5种方法来实现Axure 的自动标注,进而提升设计师和产品经理的工作效率。大家可以根据自己的情况选择合适的方法。方法:本地添加Axure插件法
适用范围:所有情况
https://axhub.im/pro/e0ca28c9788cf316

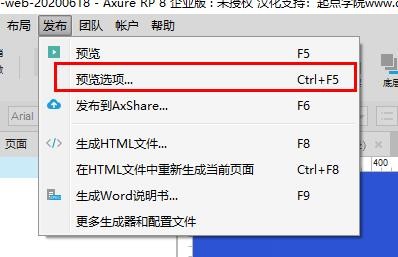
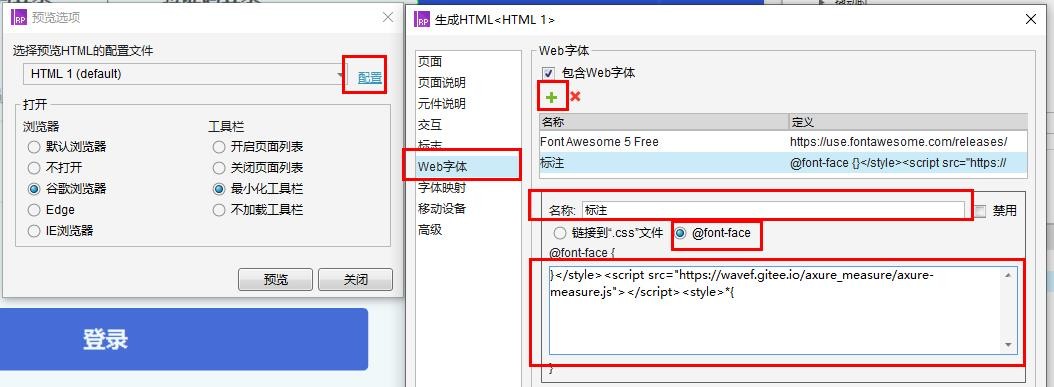
Axure8版本步骤:点击顶部菜单【发布-预览选项-配置-web字体】,

点击添加,给axure添加一个网络字体,名称为随意命名,勾选【@font-face】,然后在@font-face里填入:}</style><script src="https://wavef.gitee.io/axure_measure/axure-measure.js"></script><style>*{
| 打赏排行 |
用户名 |
打赏金额 |
时间 |
| 第1名 |
 沈十三 沈十三
|
8金币 |
2020-06-29 |
返回