本文将教大家如何在axure用中继器做一个排名图,达到填写中继器数据,自动生成图标的目的。
在线演示地址:http://demo.axureshop.com/?url=http://ije8g9.axshare.cn&buyurl=https://www.axureshop.com/a/1114192.html
原型下载地址:https://www.axureshop.com/a/1114192.html
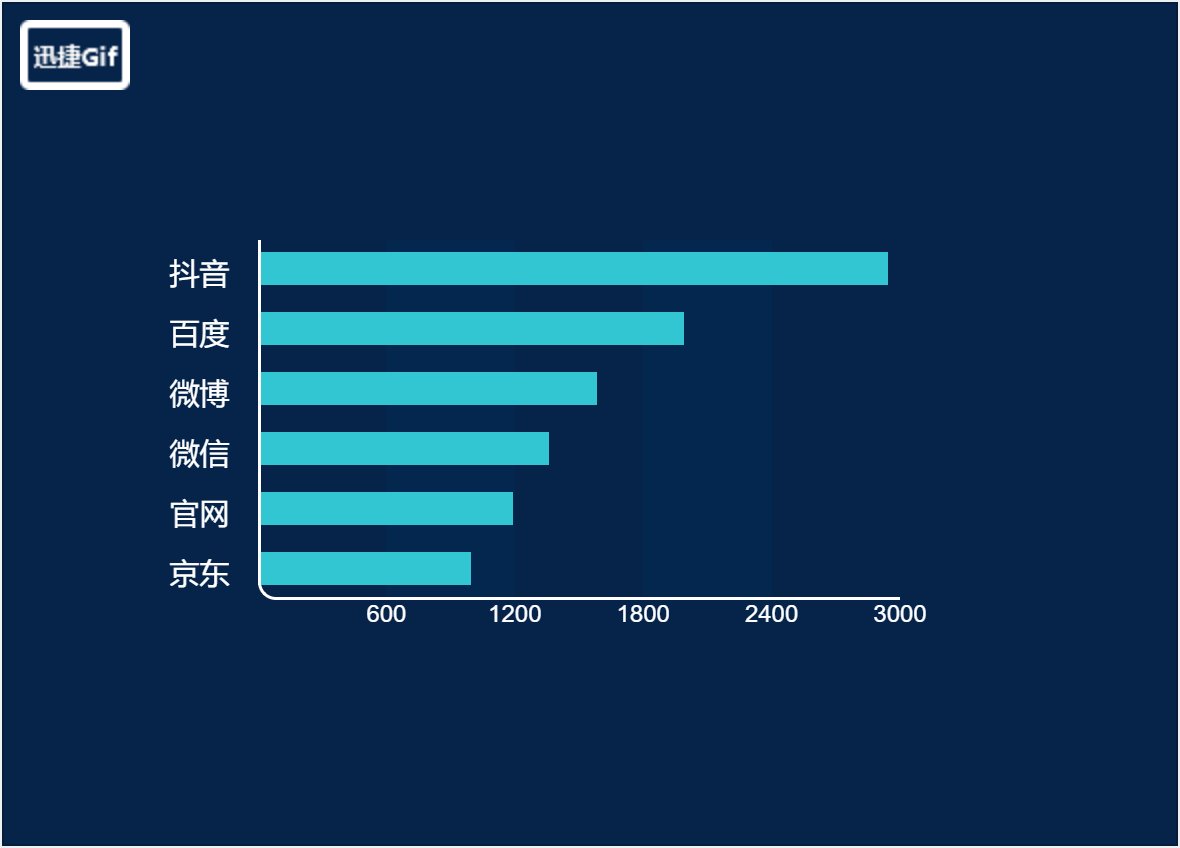
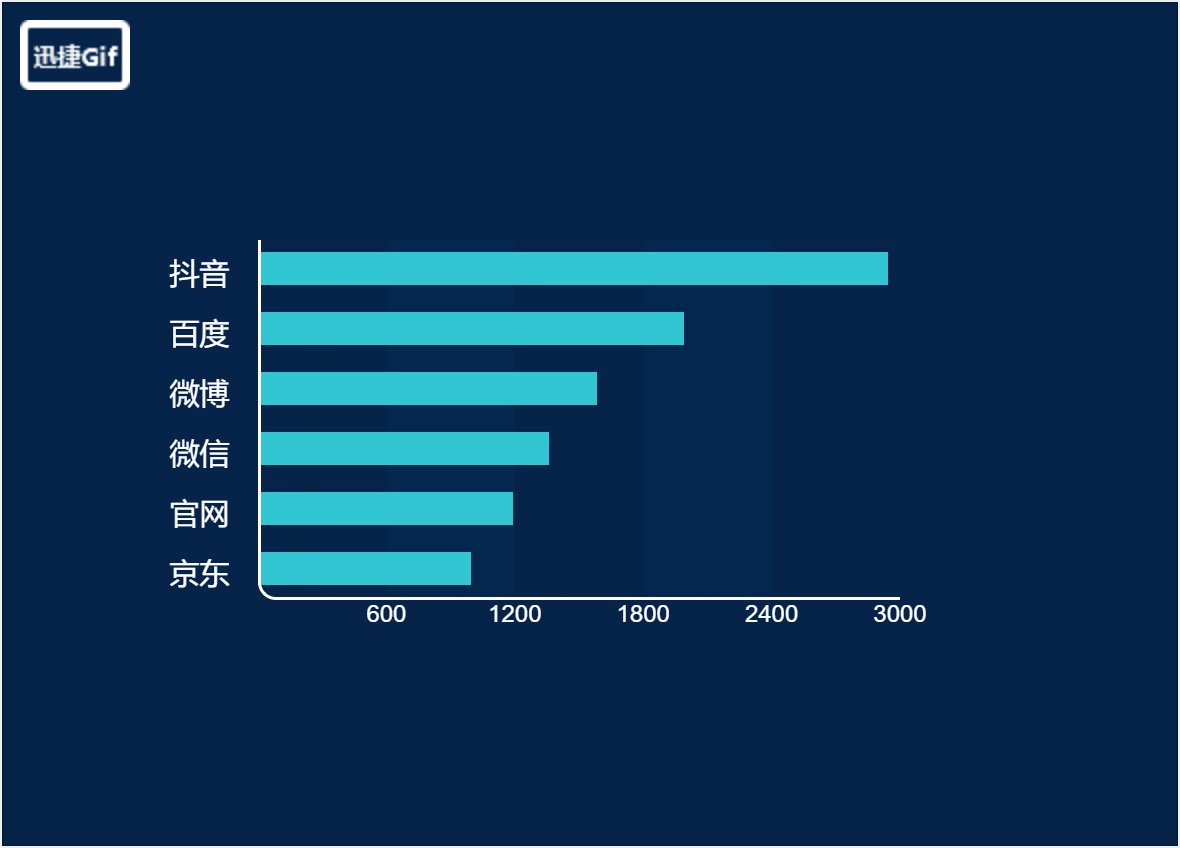
一、效果介绍

二、功能介绍
- 简单填写中继器内容即可生成排名图,无需连外网。
- 样式颜色等可以自由变换。
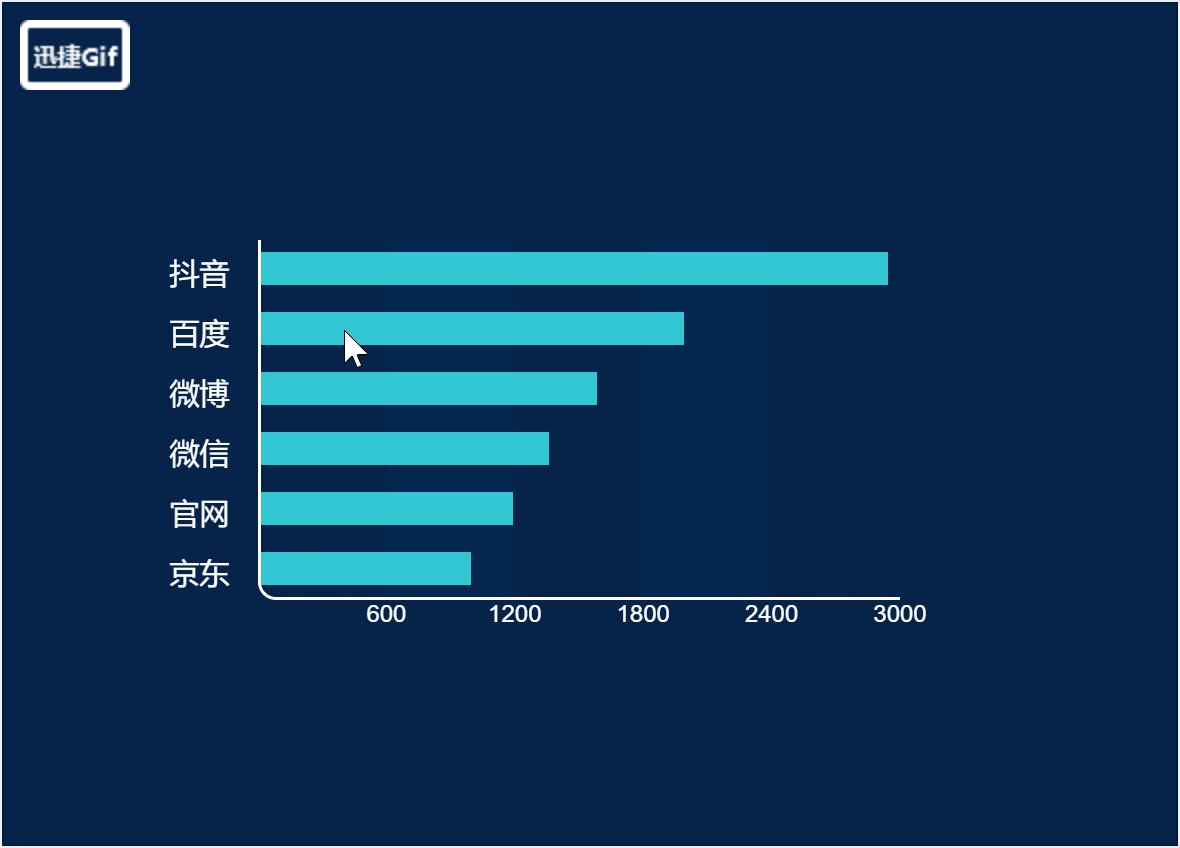
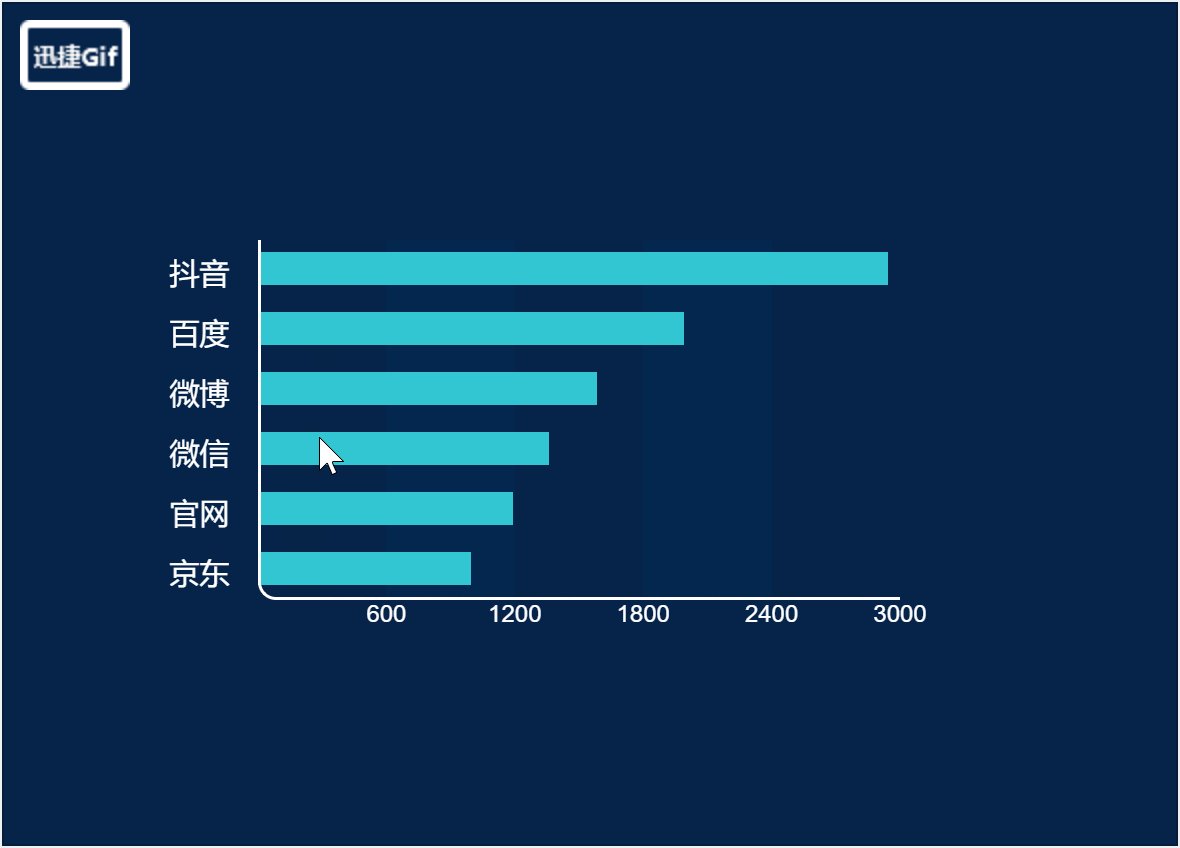
- 鼠标移入时能显示具体数据。
三、制作方法
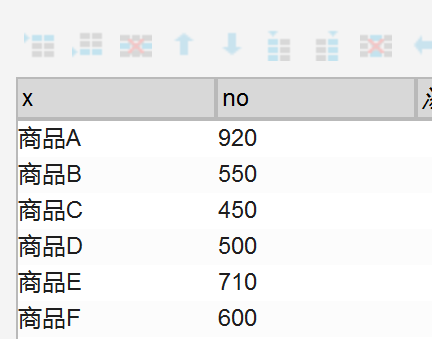
1. 中继器里有两列,x和no,x为中坐标,no为具体数值如下图所示:

2. 中继器内材料:文本框+矩形1,如下图所示放置即可:

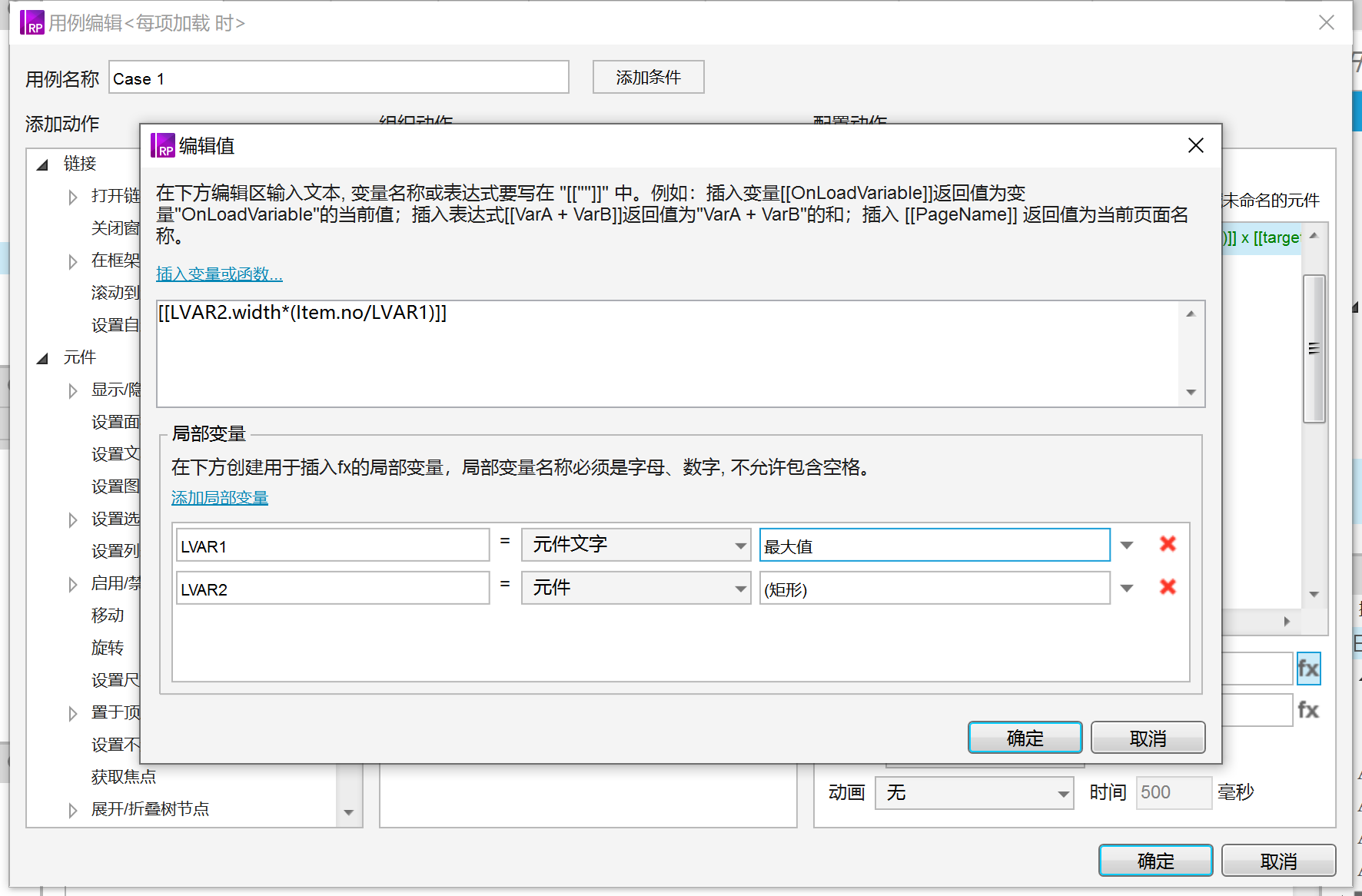
3. 在中继器外建一个文本框(命名为最大值)并隐藏,只用于逻辑处理。文本框的值填写no里面最大的值,该案例为920。逻辑是找到最长的矩形的值,让比它短的矩形值调低宽度。具体公式[[LVAR2.width*(Item.no/LVAR1)]]。
LVAR2.width指矩形的宽,LVAR1指no的最大值,Item.no指no的当前值。
4. 具体交互
中继器每项加载时,是设置中继器内的文本框的文字=[[Item.x]]
设置矩形的尺寸[[LVAR2.width*(Item.no/LVAR1)]],锚点在左部。

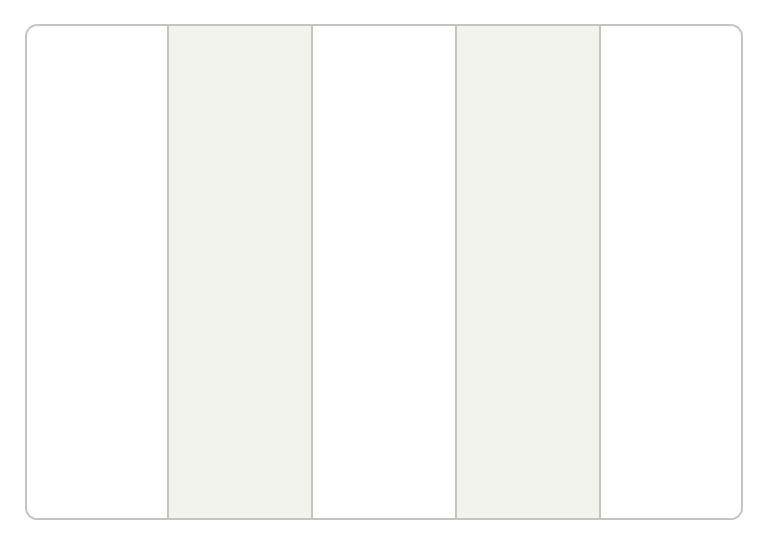
5. 用矩形和标签制作外框并标上刻度,如下图所示:

将中继器移动到对应位置上即可。
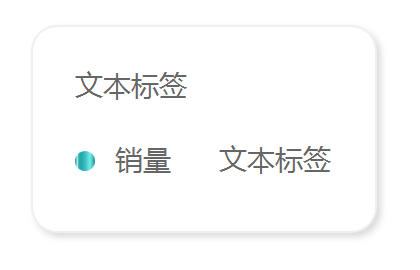
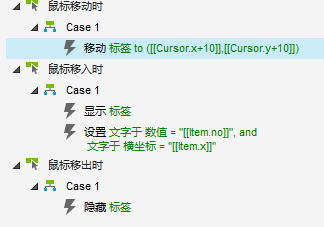
6. 做一个标签,如下图所示,默认隐藏,透明度75%。

思路,鼠标移入矩形的时候,显示标签,标签跟随鼠标移动,让Item.no的值=文本标签2,Item.x的值=文本标签1。
鼠标移出的时候,隐藏标签即可。

这样制作完成了排名图,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。