今天给大家分享一组Axure常用输入框。

原型演示地址:https://www.pmdaniu.com/storages/111043/90259fe099ea5c2a7bcdaf1d19cbe459-69620/start.html#g=1&p=%E9%A6%96%E9%A1%B5
效果演示
1、一般输入框
移入时浅蓝色,获取焦点时深蓝色。

2、必填输入框
在一般输入框的效果真加了两个效果,没有输入时显示红色,输入正确后显示绿色。

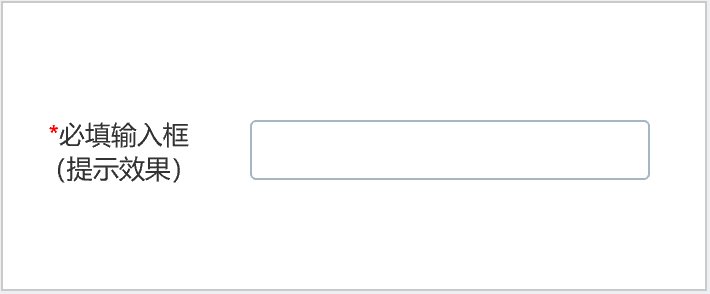
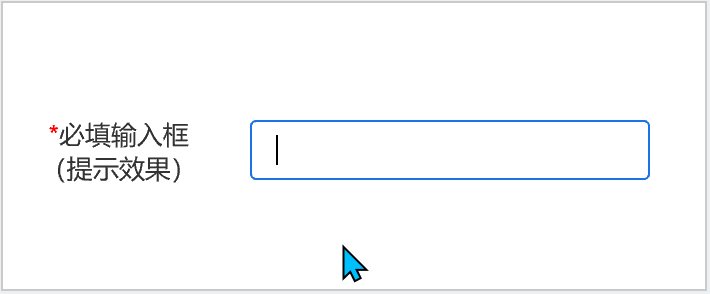
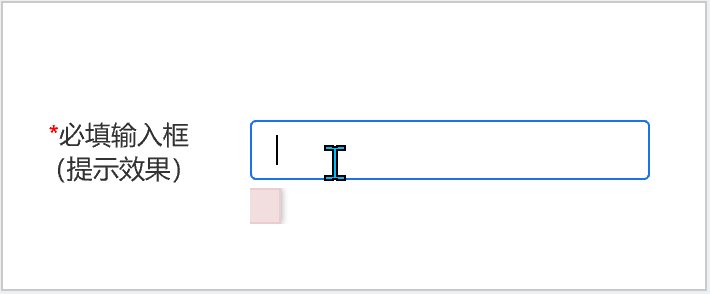
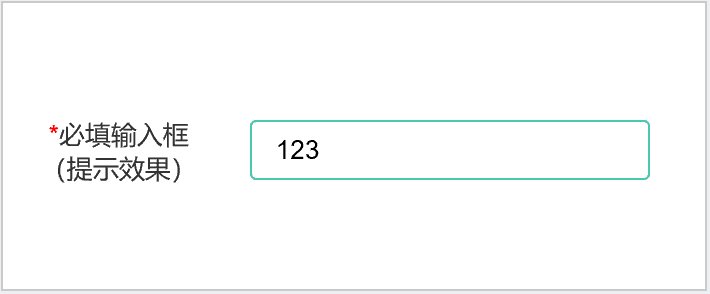
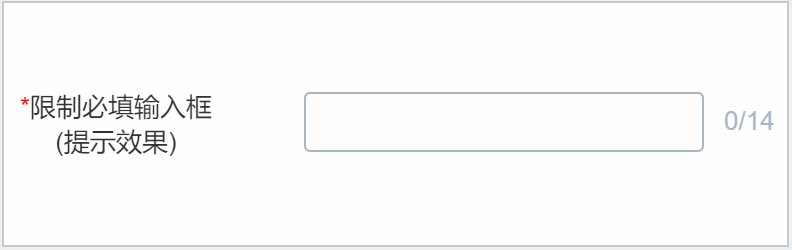
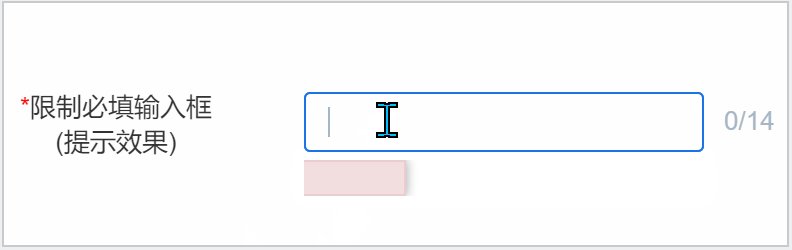
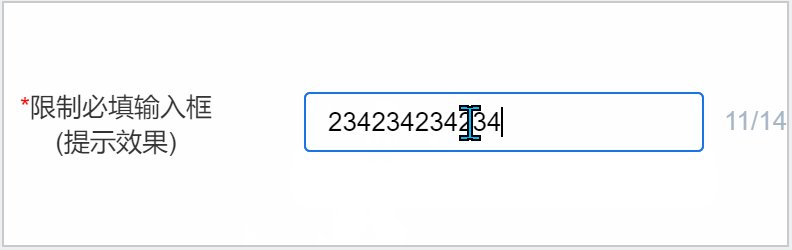
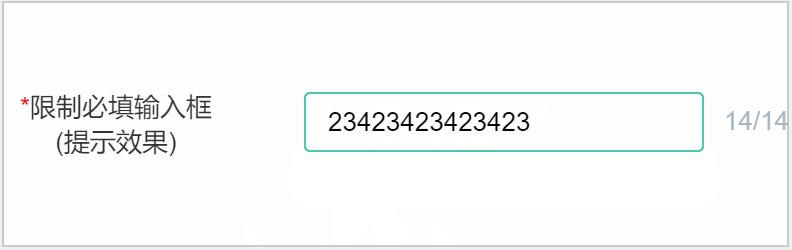
3、必填输入框+提示效果
输入错误时,会弹出提示框

4、多行输入框
3种样式和上面一致,大家可以在演示页面查看。
5、限制位数输入框
限制了输入框能输入多少个字,原型库提供多种样式,包括单行和多行输入框,有提示和无提示。大家可以在演示页面查看。

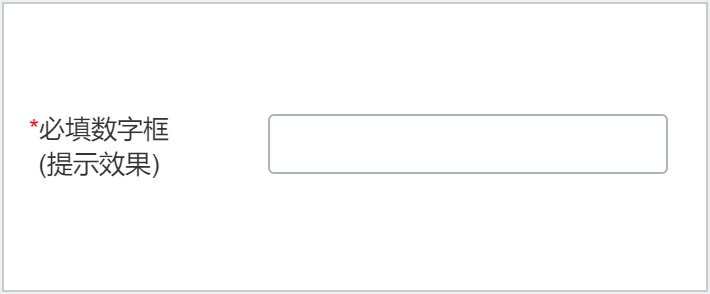
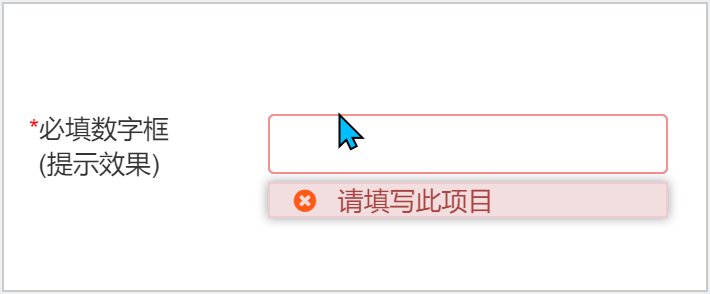
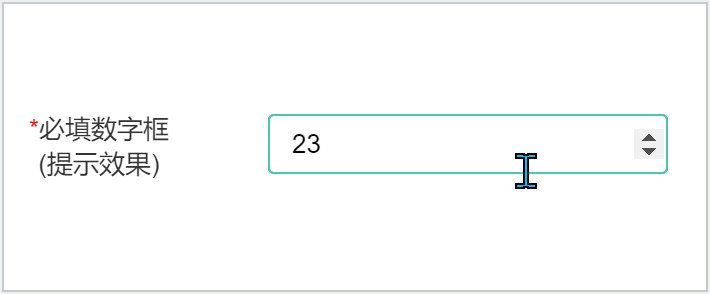
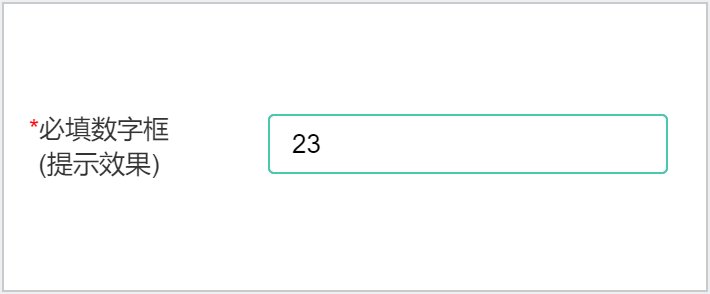
6、数字输入框
只能输入数字,原型库提供多种样式,包括选填、必填、提示效果。大家可以在演示页面查看。

7、英文输入框
只能输入英文,原型库提供多种样式,包括选填、必填、提示效果。大家可以在演示页面查看。

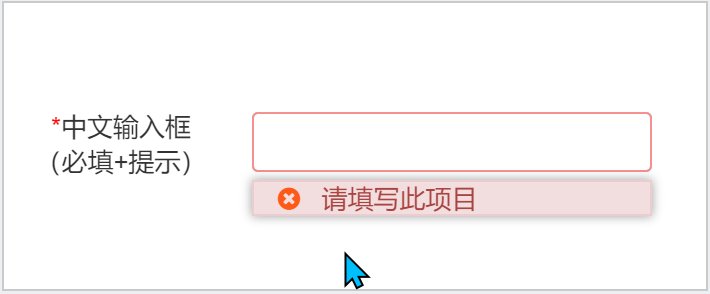
7、中文输入框
只能输入中文,原型库提供多种样式,包括选填、必填、提示效果。大家可以在演示页面查看。

8、非中文输入框
不能输入中文的输入框,原型库提供多种样式,包括选填、必填、提示效果。大家可以在演示页面查看。

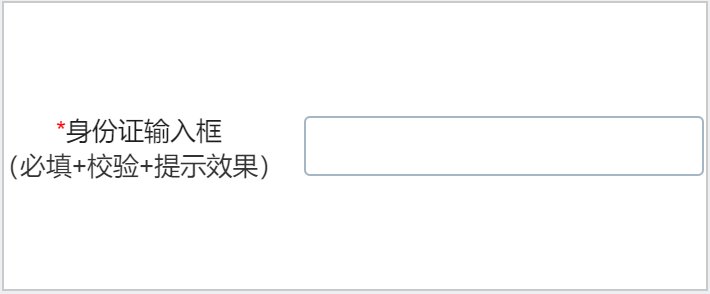
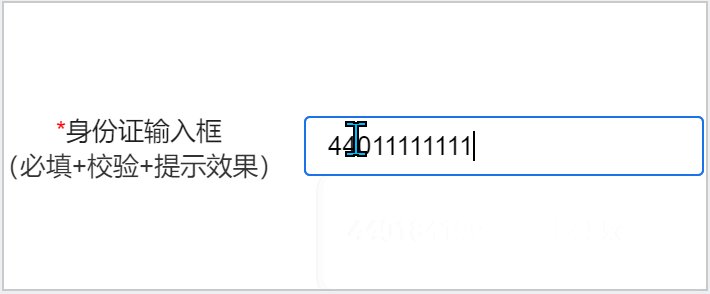
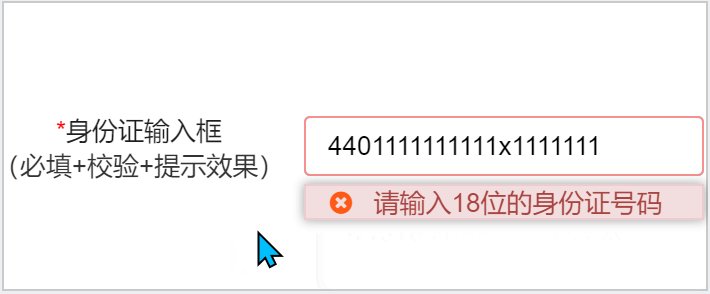
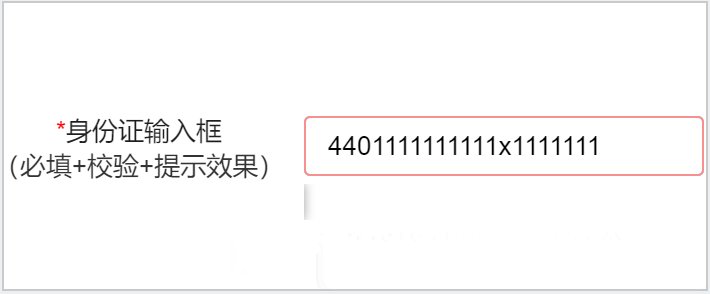
9、身份证输入框
身份证号码的输入框,能判断输入的身份证号码是否正确,原型库提供多种样式,包括选必填、提示效果。大家可以在演示页面查看。


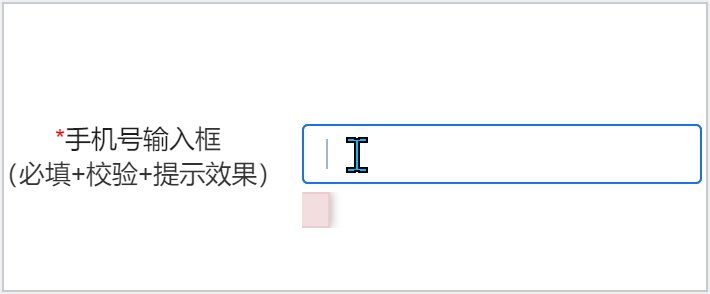
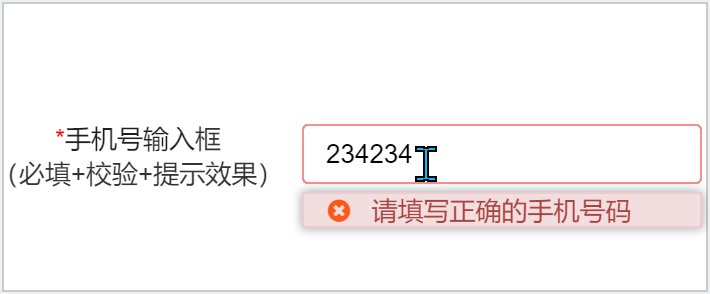
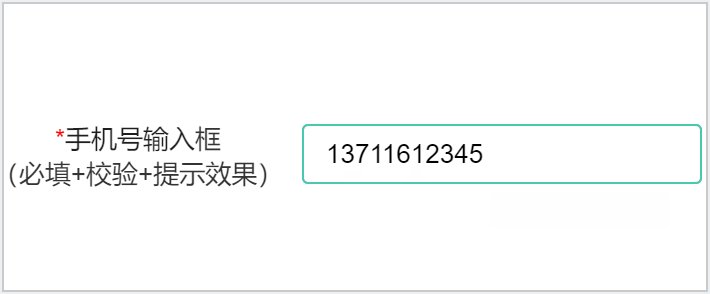
10、手机号输入框
手机号码的输入框,能判断输入的手机号码是否正确,原型库提供多种样式,包括选必填、提示效果。大家可以在演示页面查看。

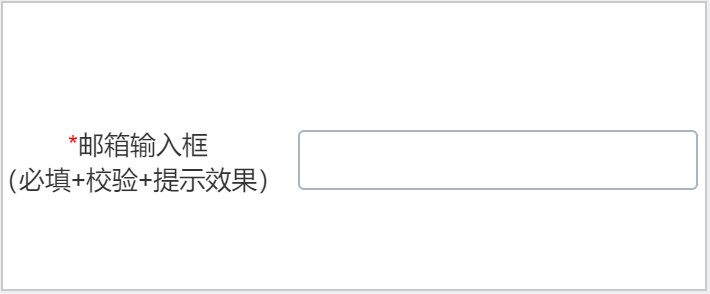
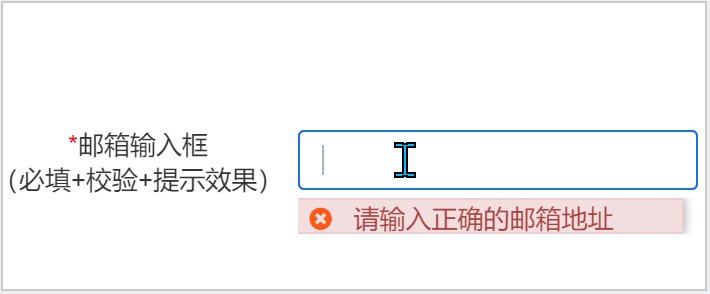
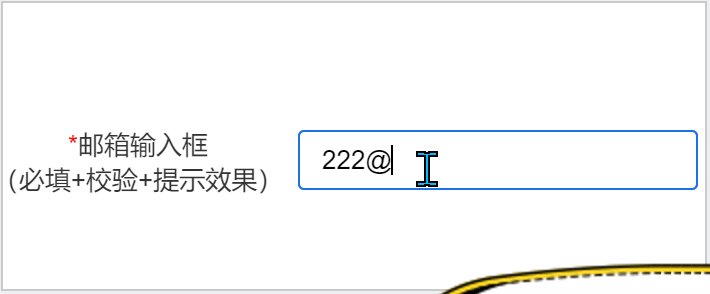
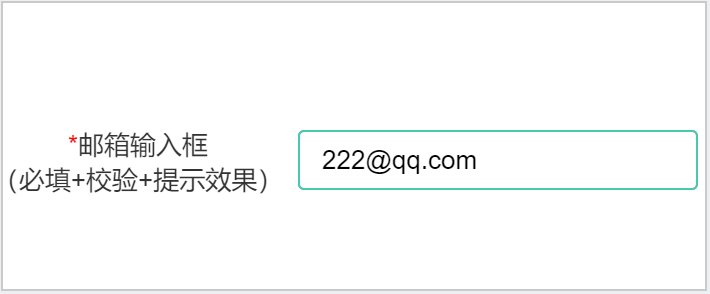
11、电子邮箱输入框
电子邮箱的输入框,能判断输入的电子邮箱是否正确,原型库提供多种样式,包括选必填、提示效果。大家可以在演示页面查看。

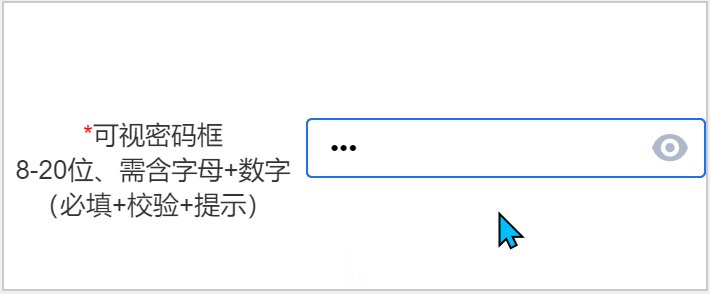
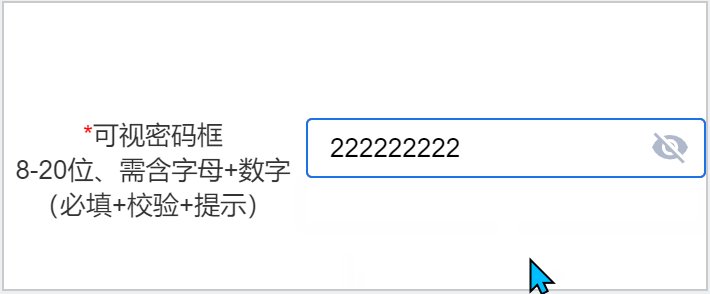
12、密码输入框
密码的输入框,原型库提供多种样式,包括选选填、必填、提示、包含字母和数字、限制字数、可视等16种效果。大家可以在演示页面查看。