原型预览地址:https://www.pmdaniu.com/storages/120756/8fc56edf349be4dbba1bf71379dff7c5-69620/start.html#id=iehtoj&p=%E5%8F%AF%E6%90%9C%E7%B4%A2%E7%9A%84%E5%8D%95%E9%80%89%E9%80%89%E6%8B%A9%E5%99%A8&g=1
01 单选选择器
单选选择器按效果又可以分为,点击选择器、滑动选择器、多级选择器、具有搜索效果的选择器、开关选择器……
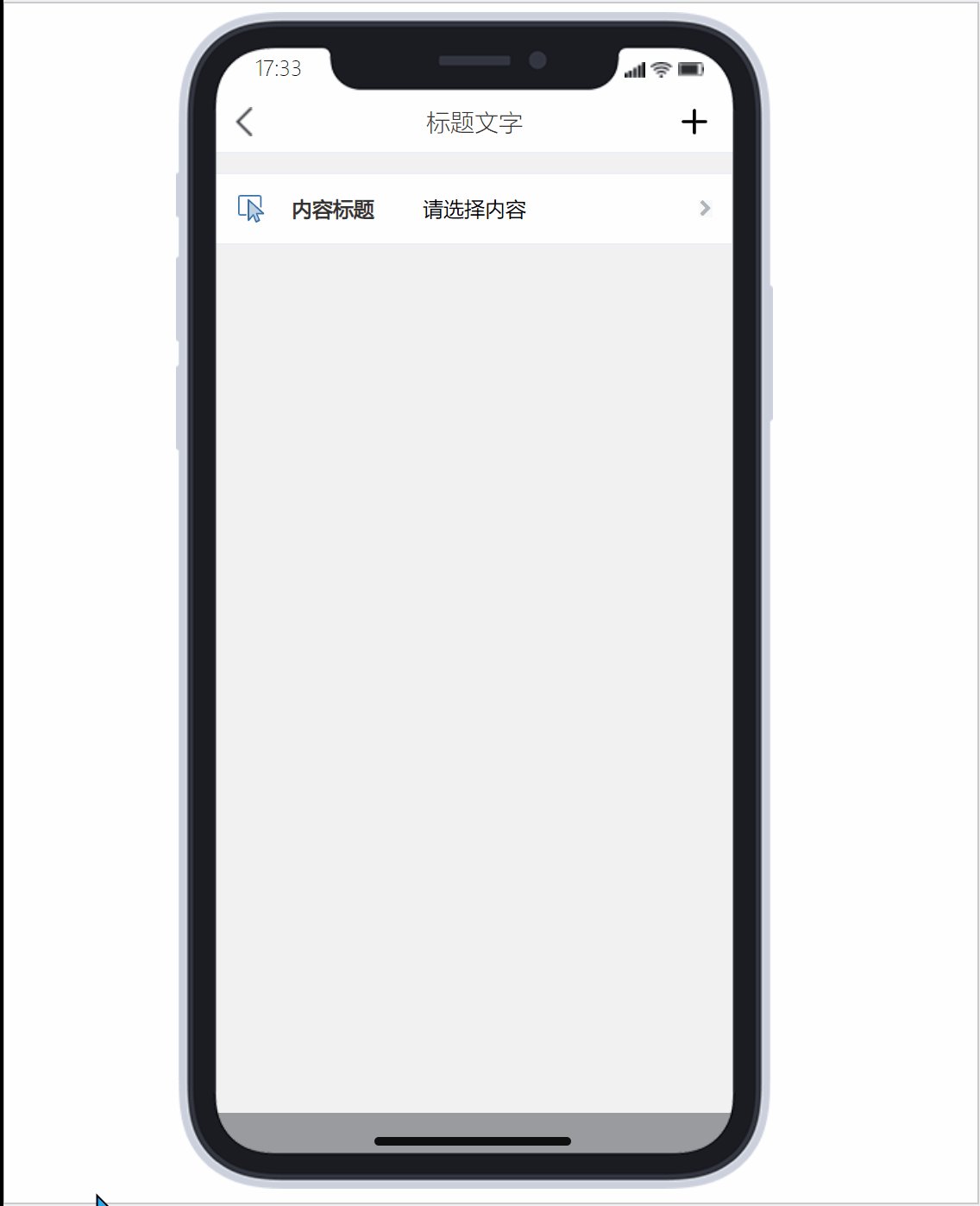
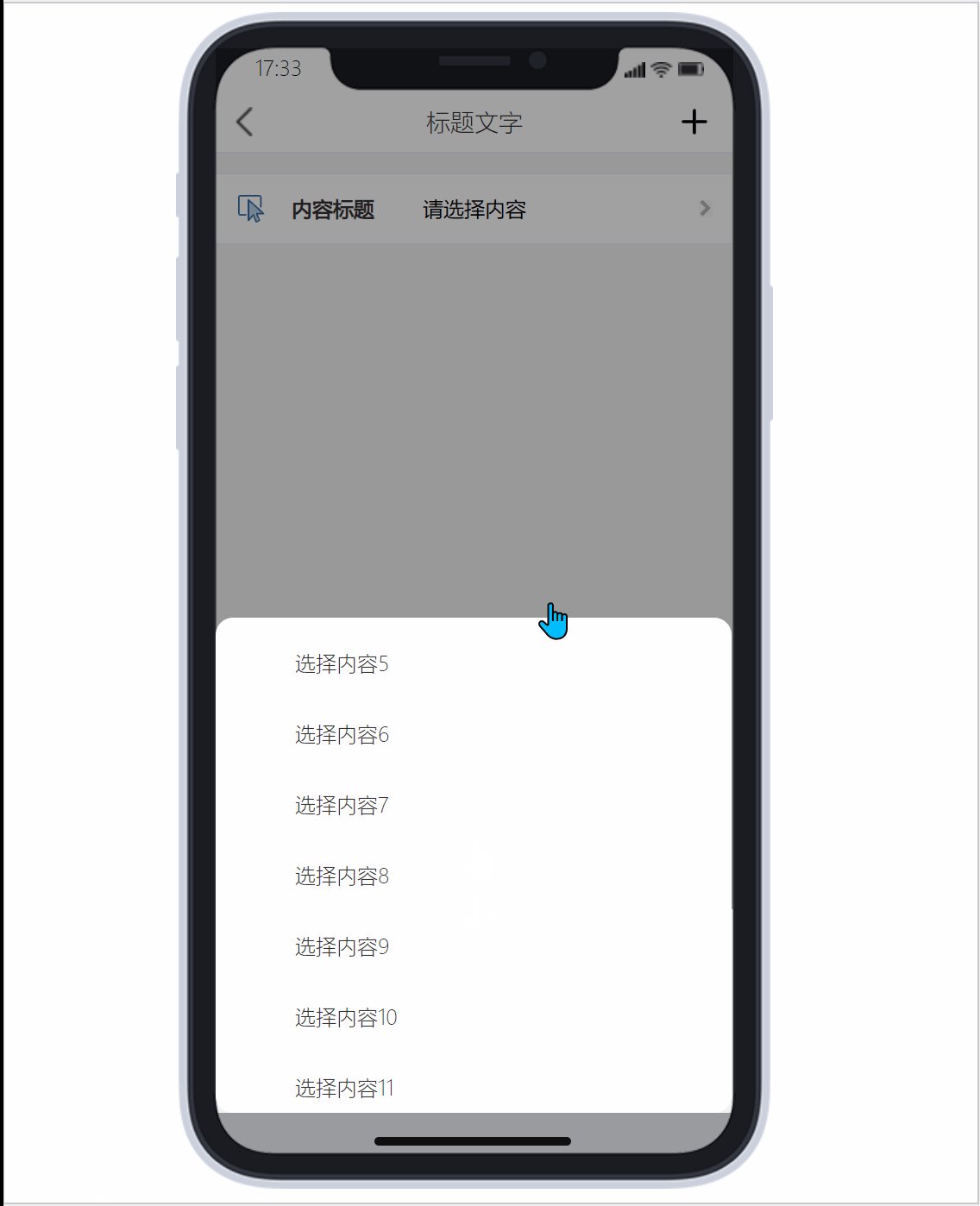
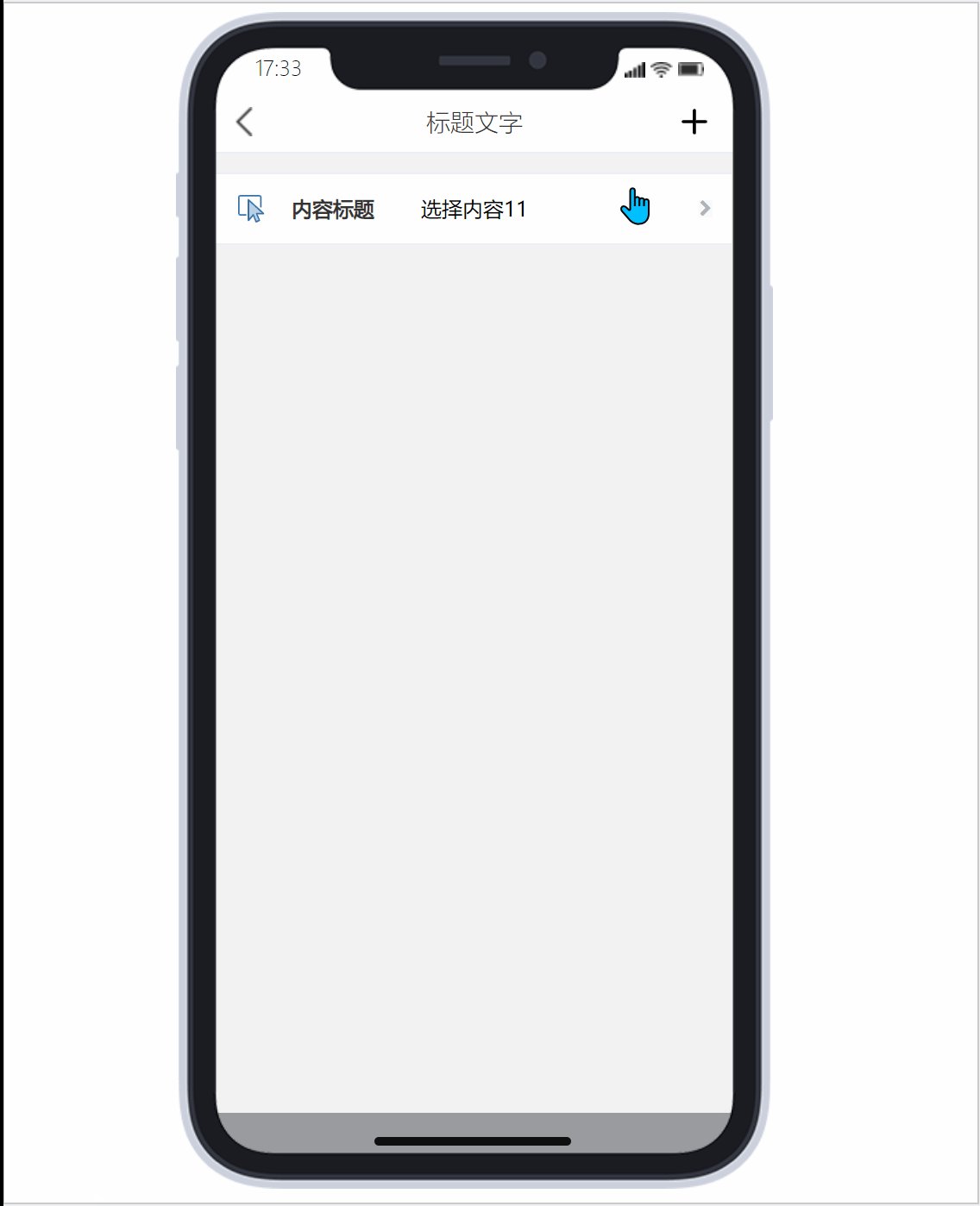
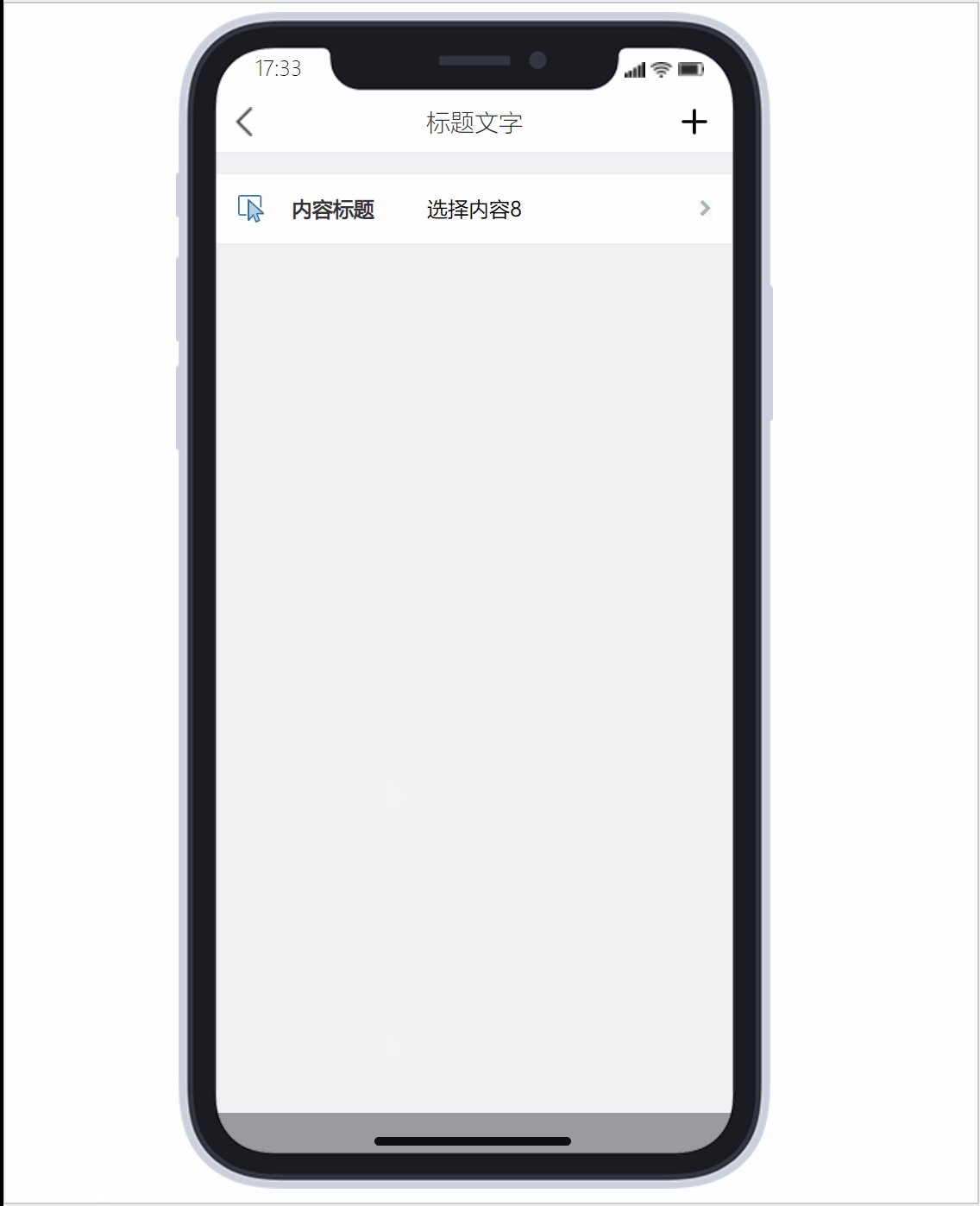
点击选择器:一般以底部弹窗的形式出现,如下图所示,通过手机点击选中选项,返回选择内容,具体选项内容可以在中继器表格中填写。

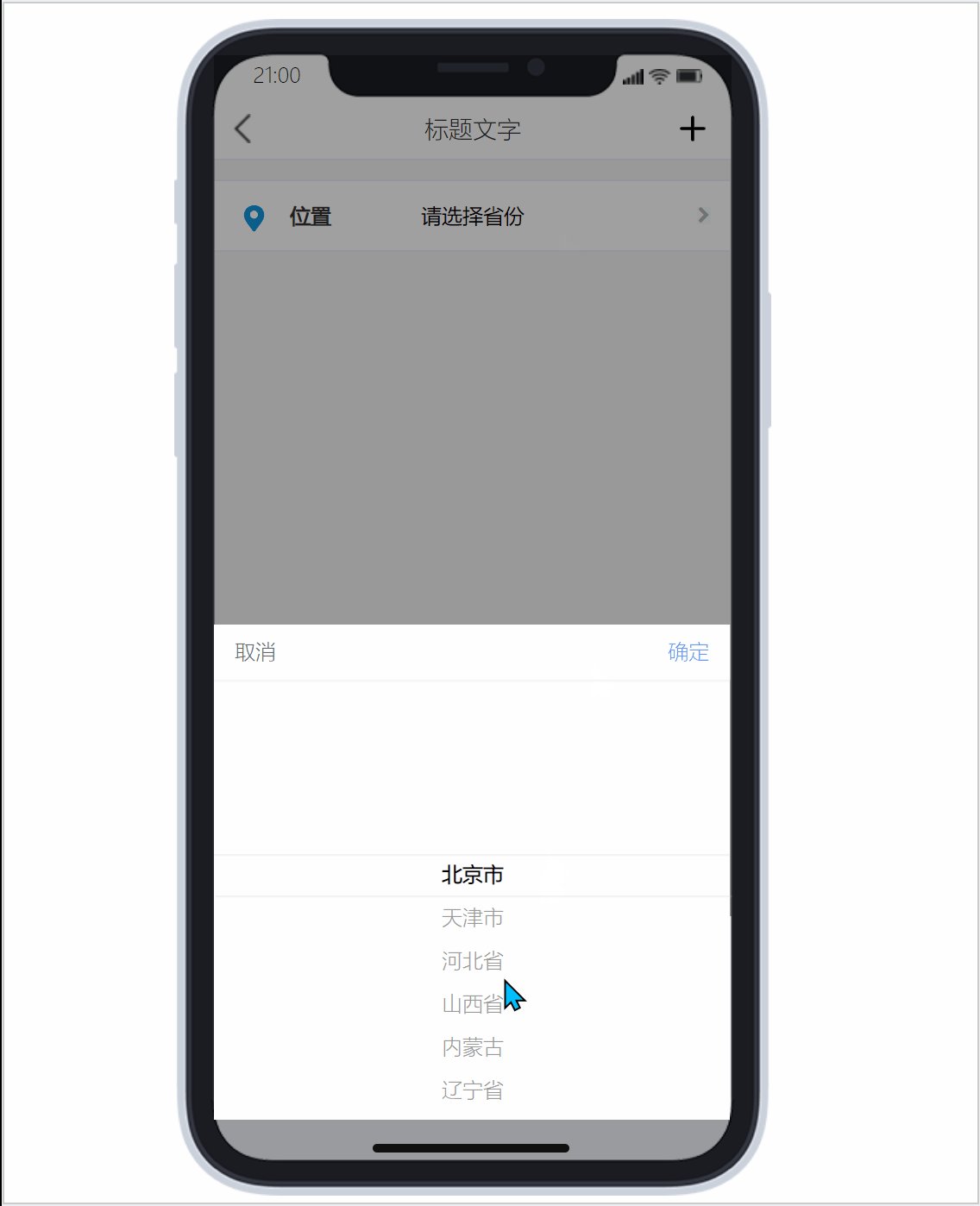
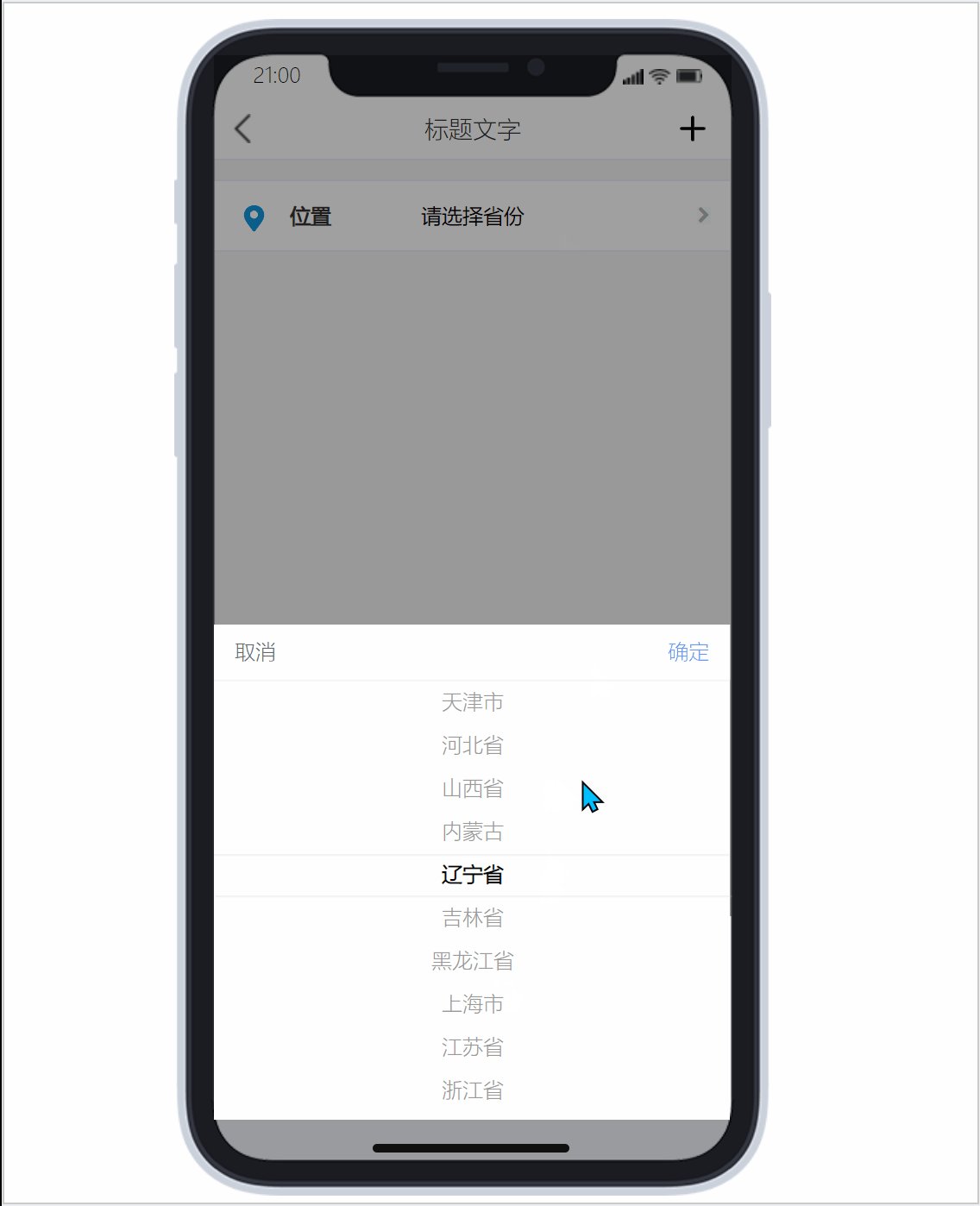
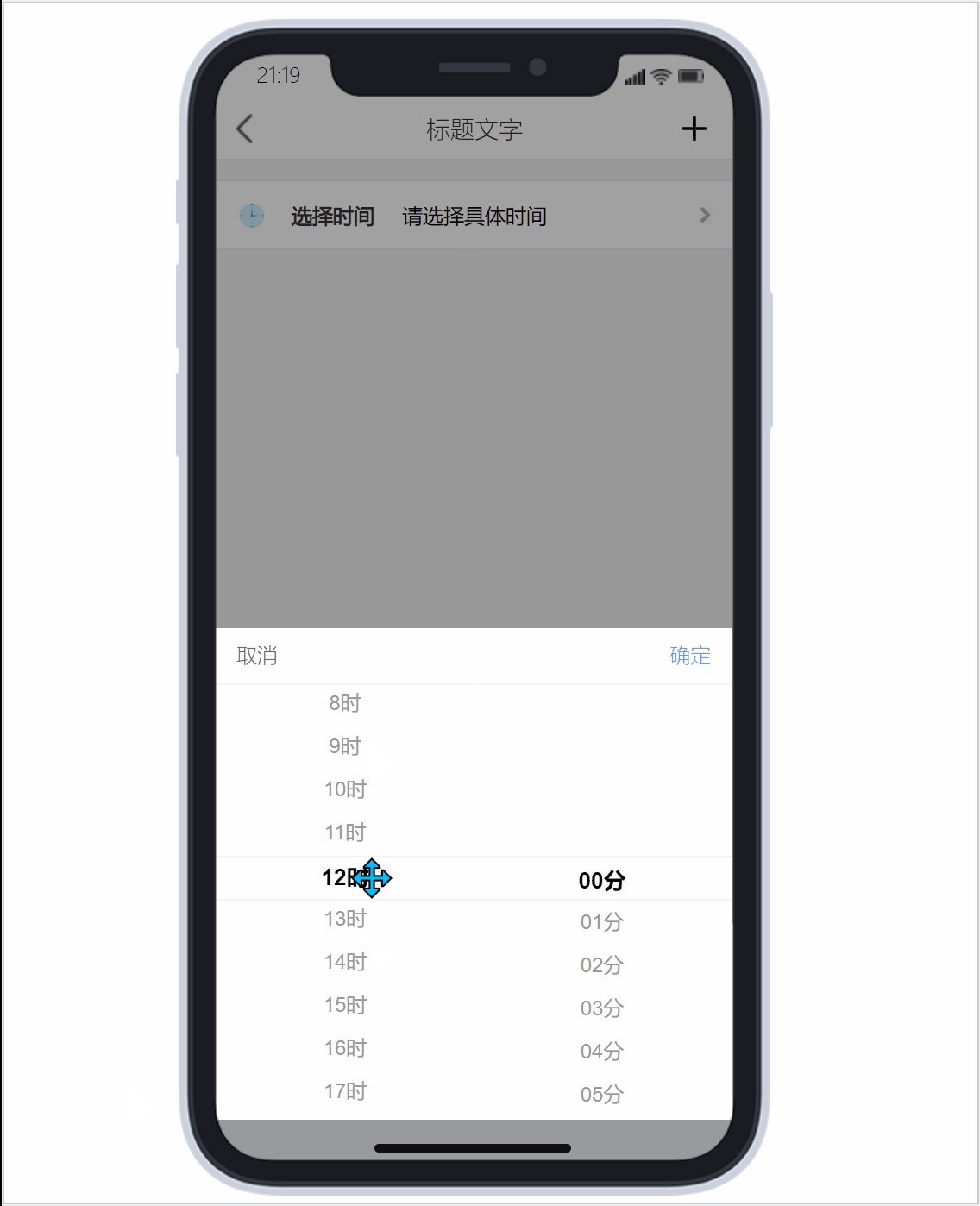
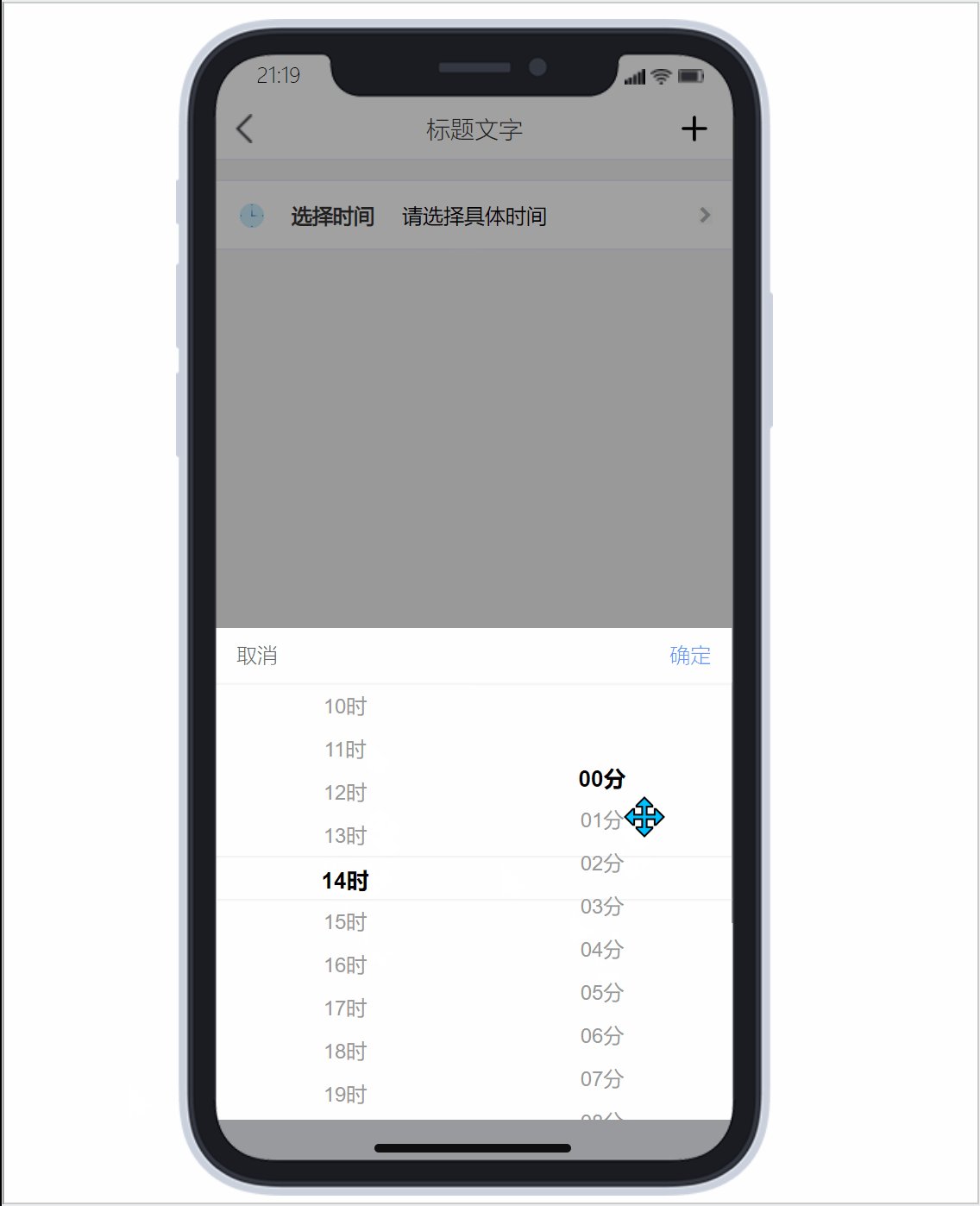
滑动选择器:滑动选择器的效果和点击选择器效果非常接近,区别主要在于,滑动选择器是将需要选中的内容活动至中部,然后点击确认按钮确认选中后返回选中内容。现在很多app使用这种效果,会比点击选择器炫酷,但是原理都是通过中继器制作选择内容,只不过是交互的方式不一样,所谓咸鱼白菜各有所爱。

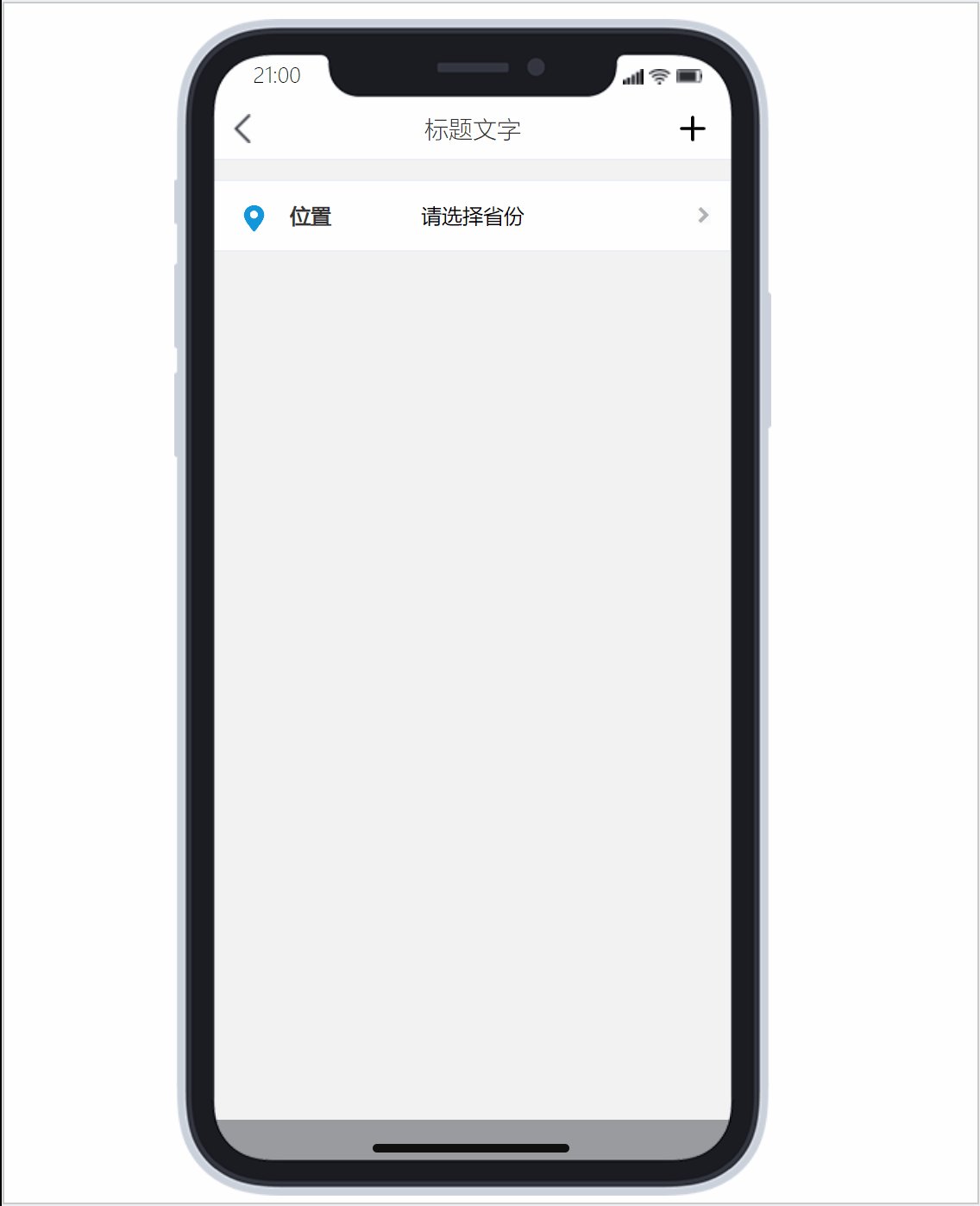
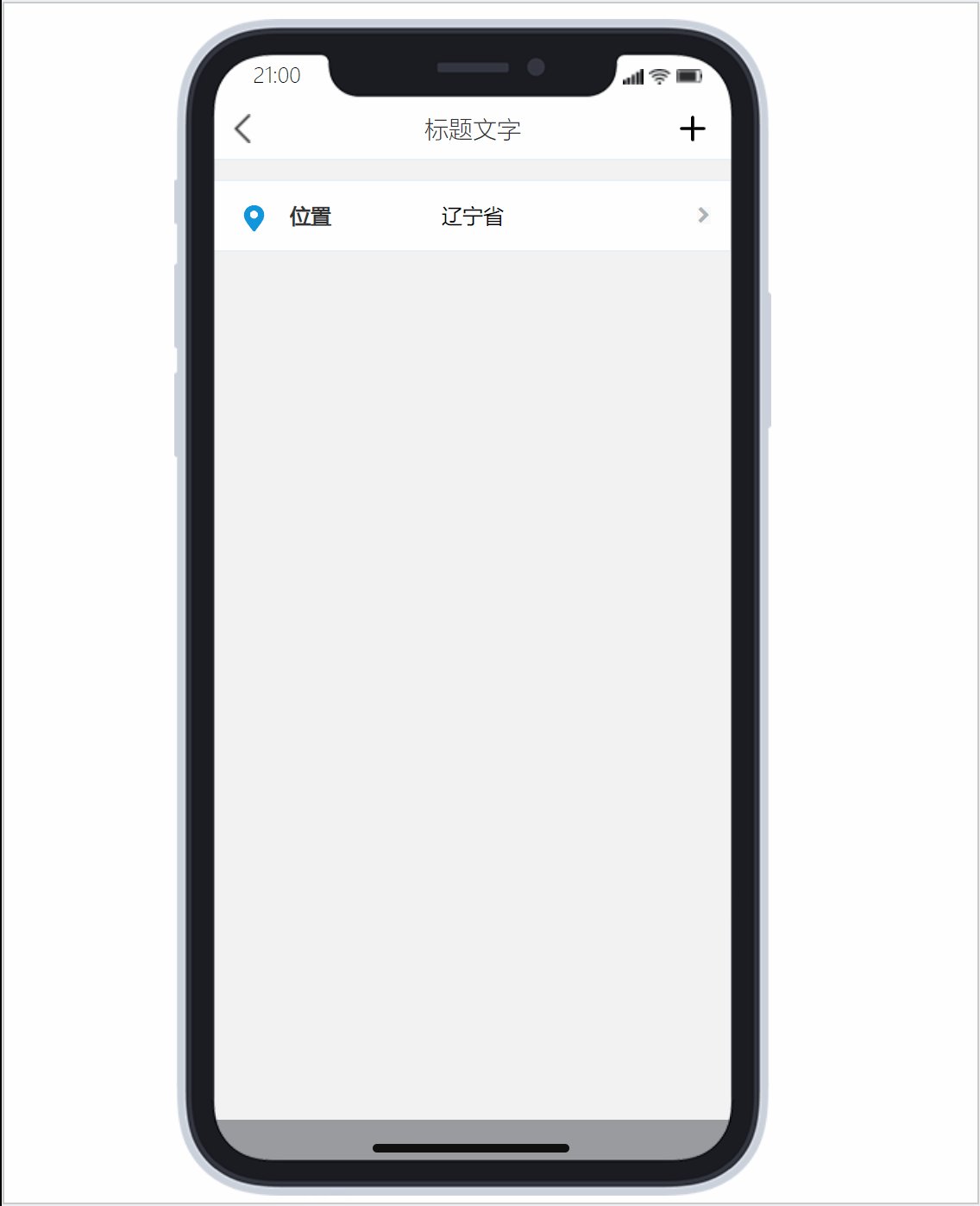
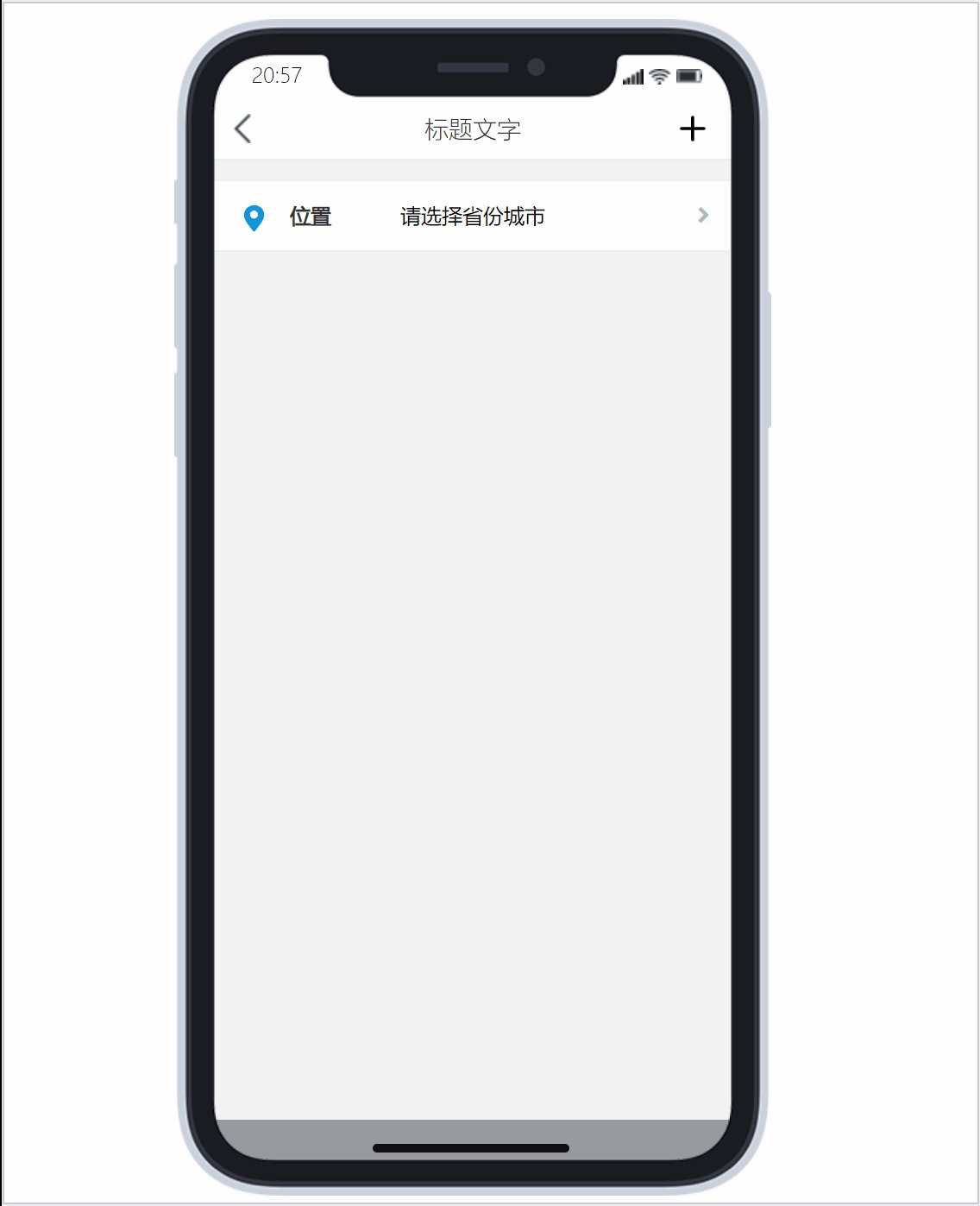
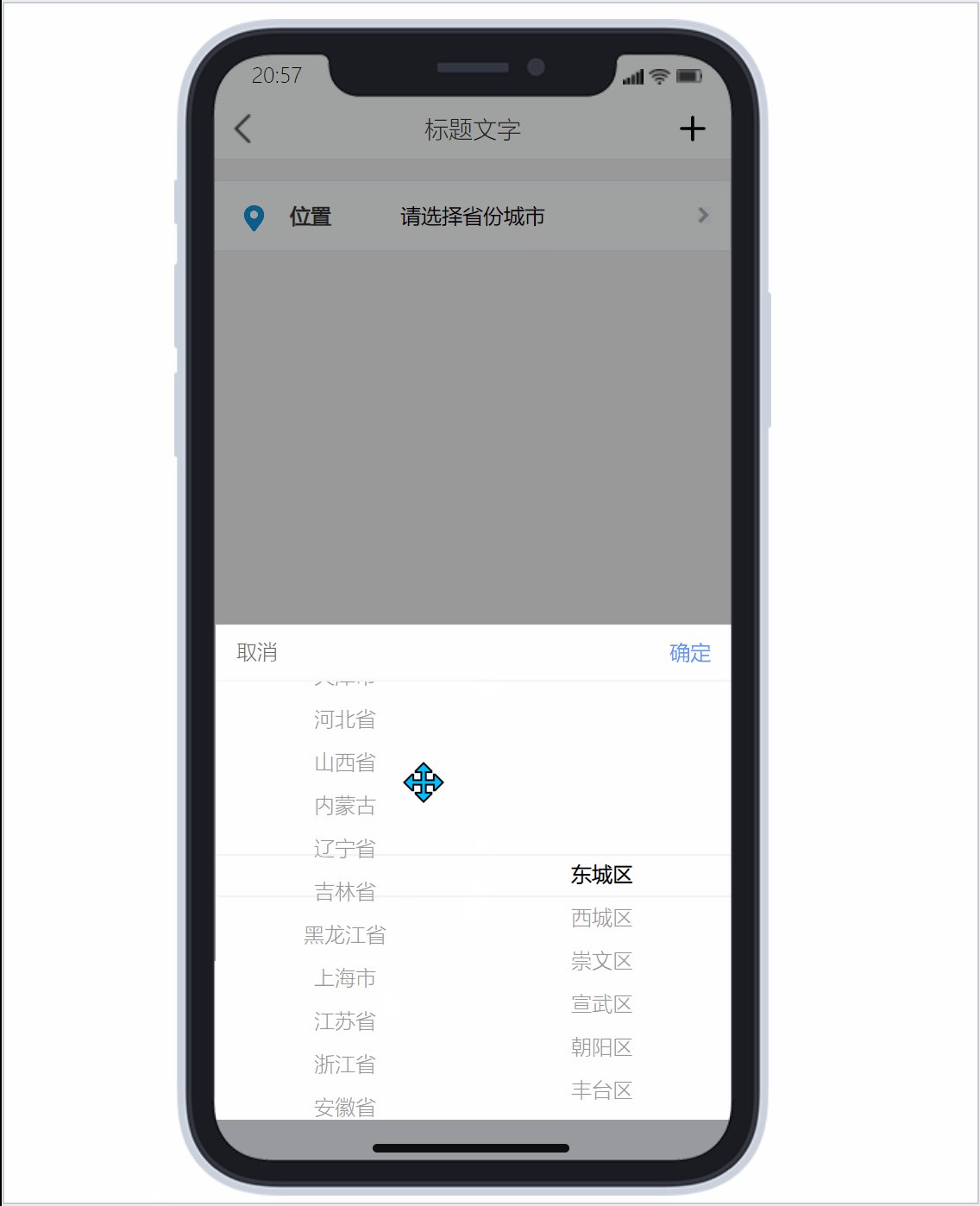
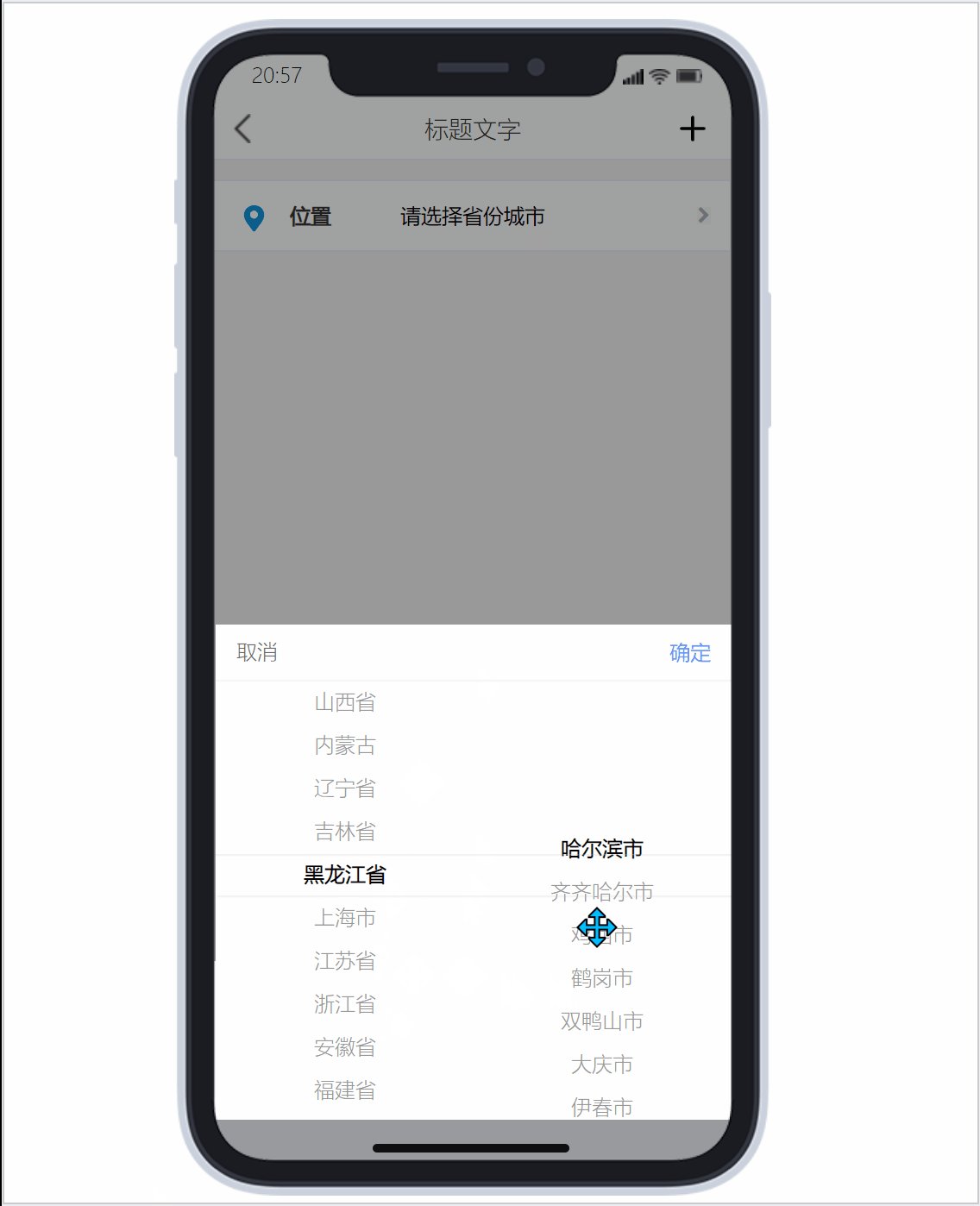
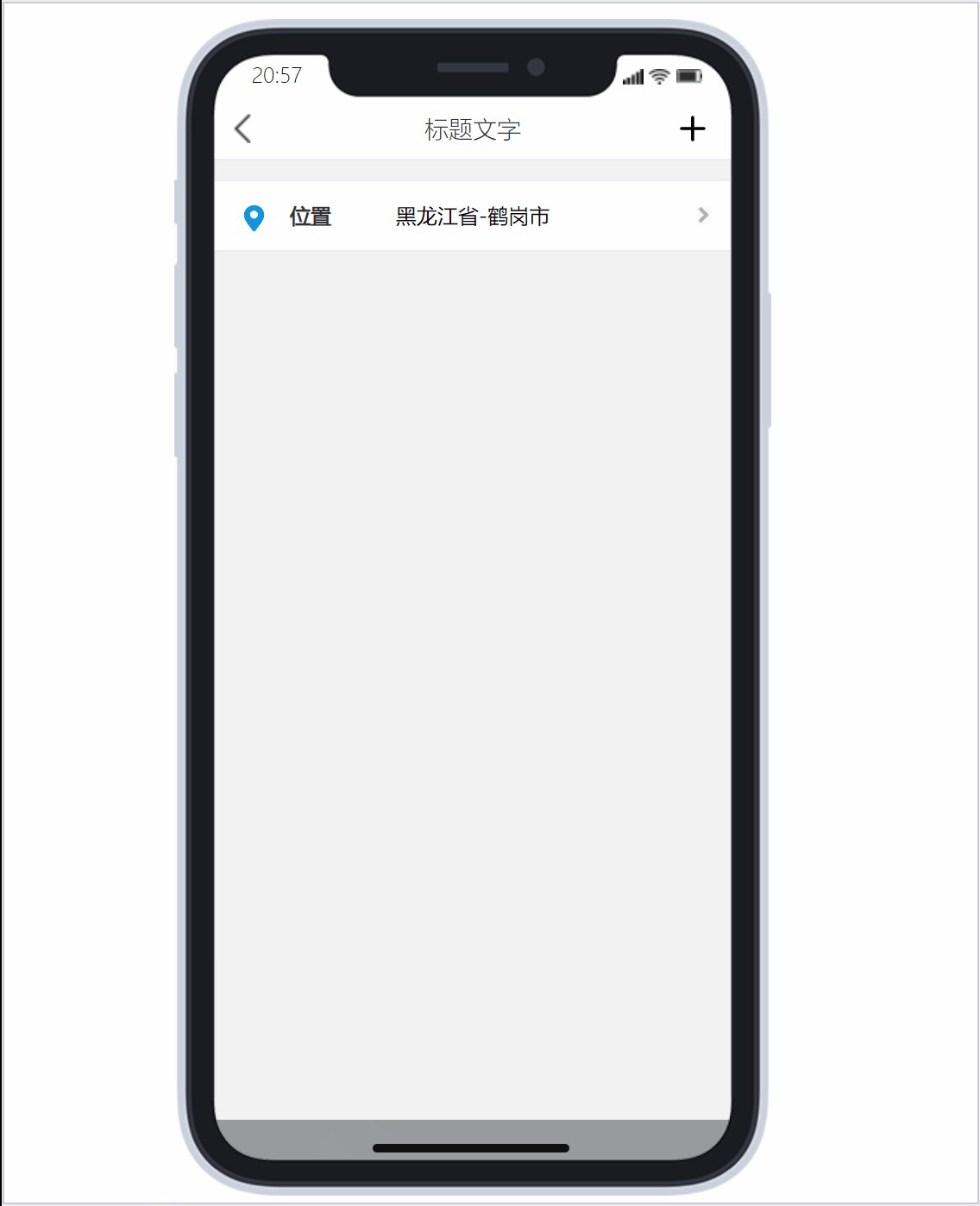
分级选择器:在滑动选择器的基础上在加一级,比较适用于省份-城市或者品牌-产品这种类似的选择。这种选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,例如选择了广东省,那么2级内容就应该筛选掉广东省以外的城市。

当然了,也有些情况是不需要进行筛选的,例如时间,因为没个小时都是60分钟,所以这里的二级内容分钟就不需要筛选的操作了。

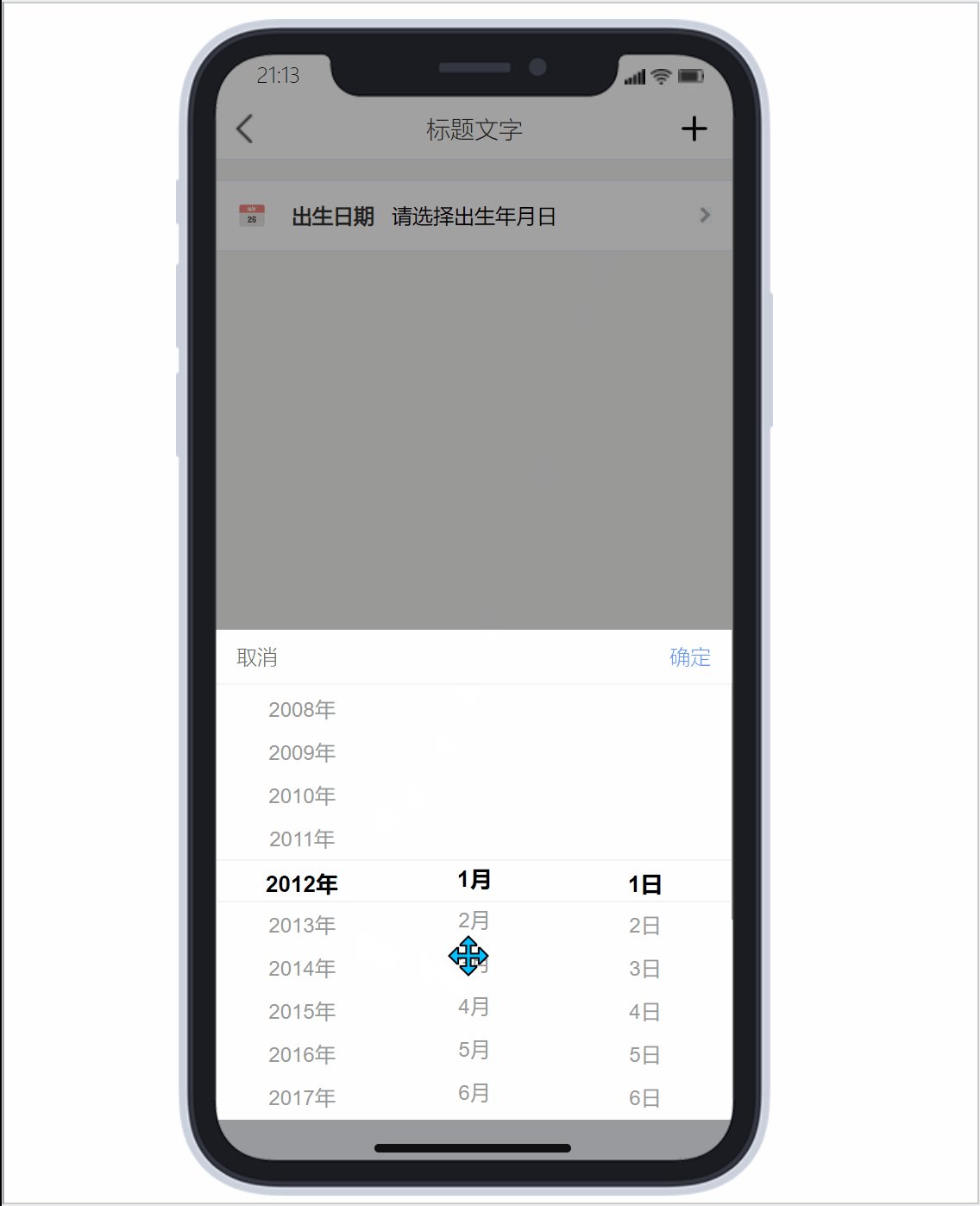
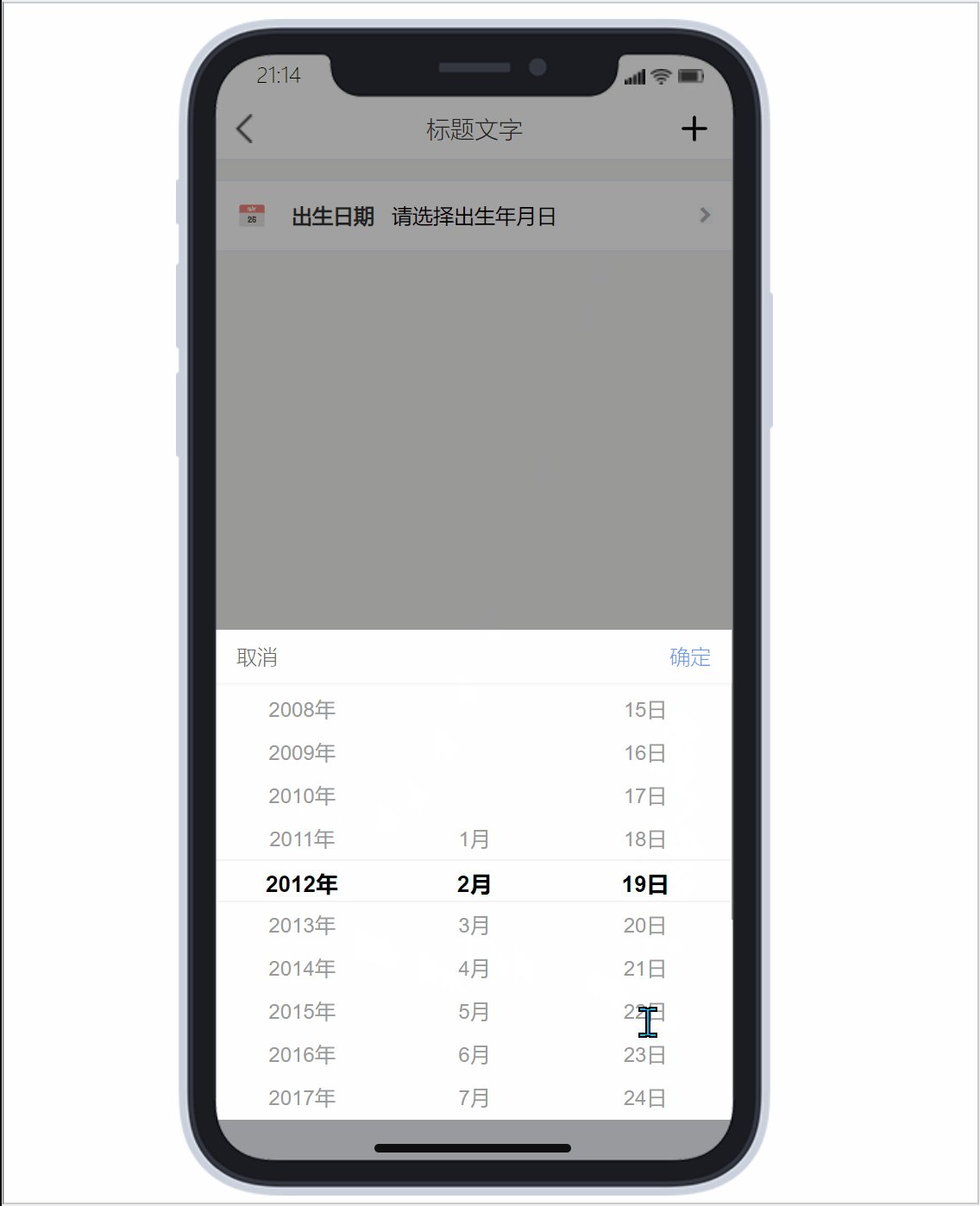
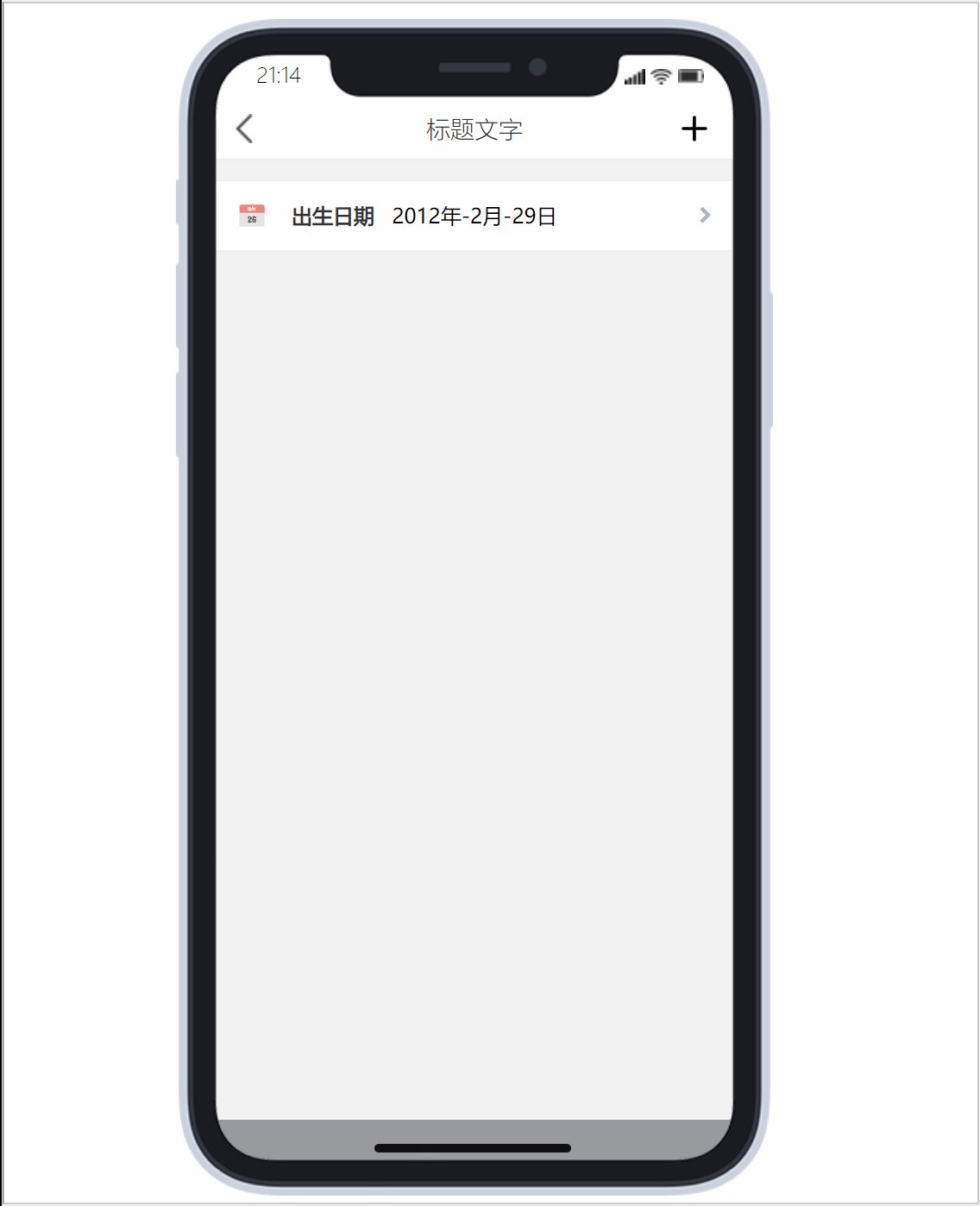
在日期选择器里面,又有一些不同,他的2级选择器是月份,因为每年都是12个月,所以这里的2级就不需要筛选,但是他的三级是天,因为每个月的天数都不同,而且闰年的二月有29日,所以这里的三级内容需要根据一级和二级选择的内容进行显示。所以具体情况还是要具体分析。

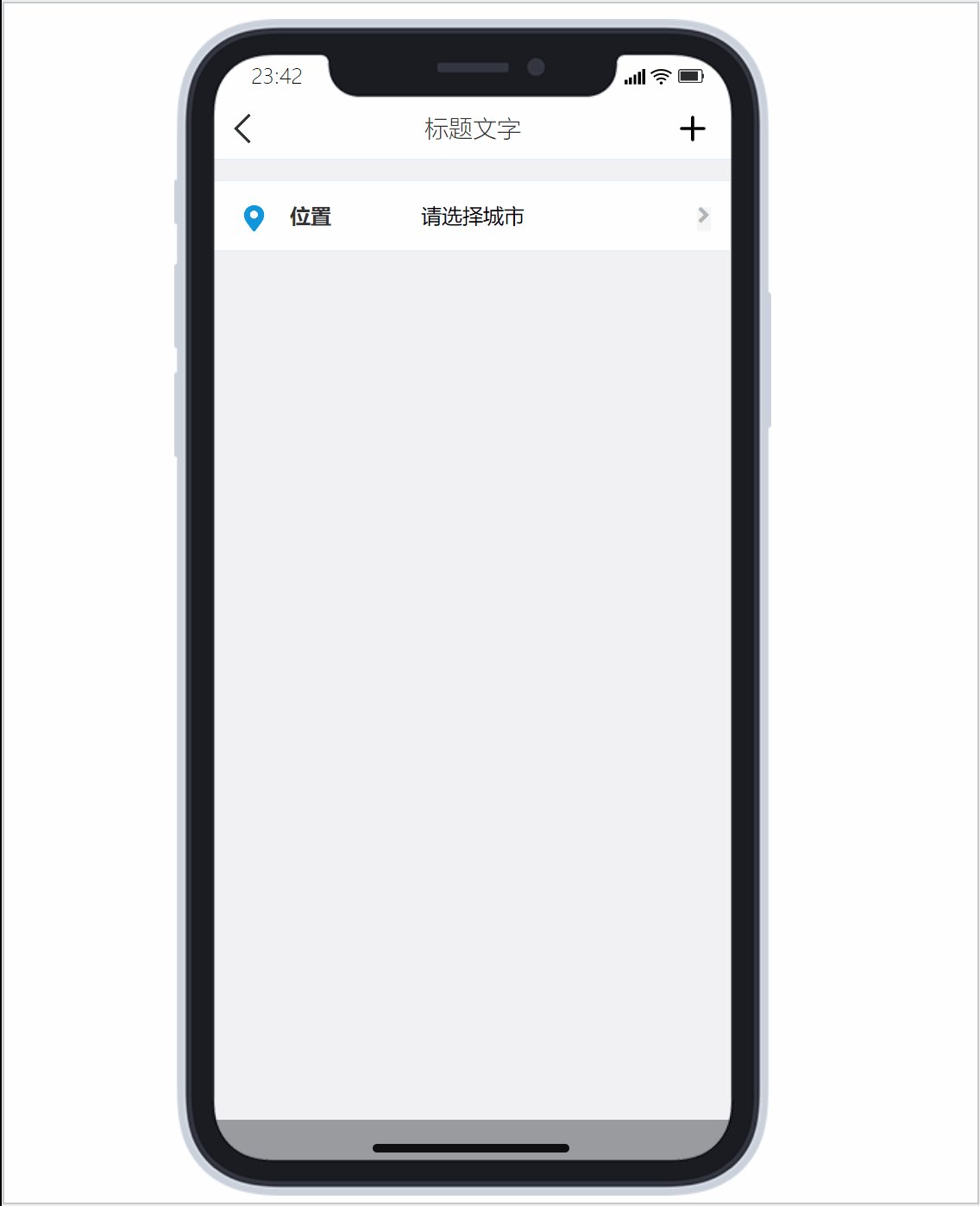
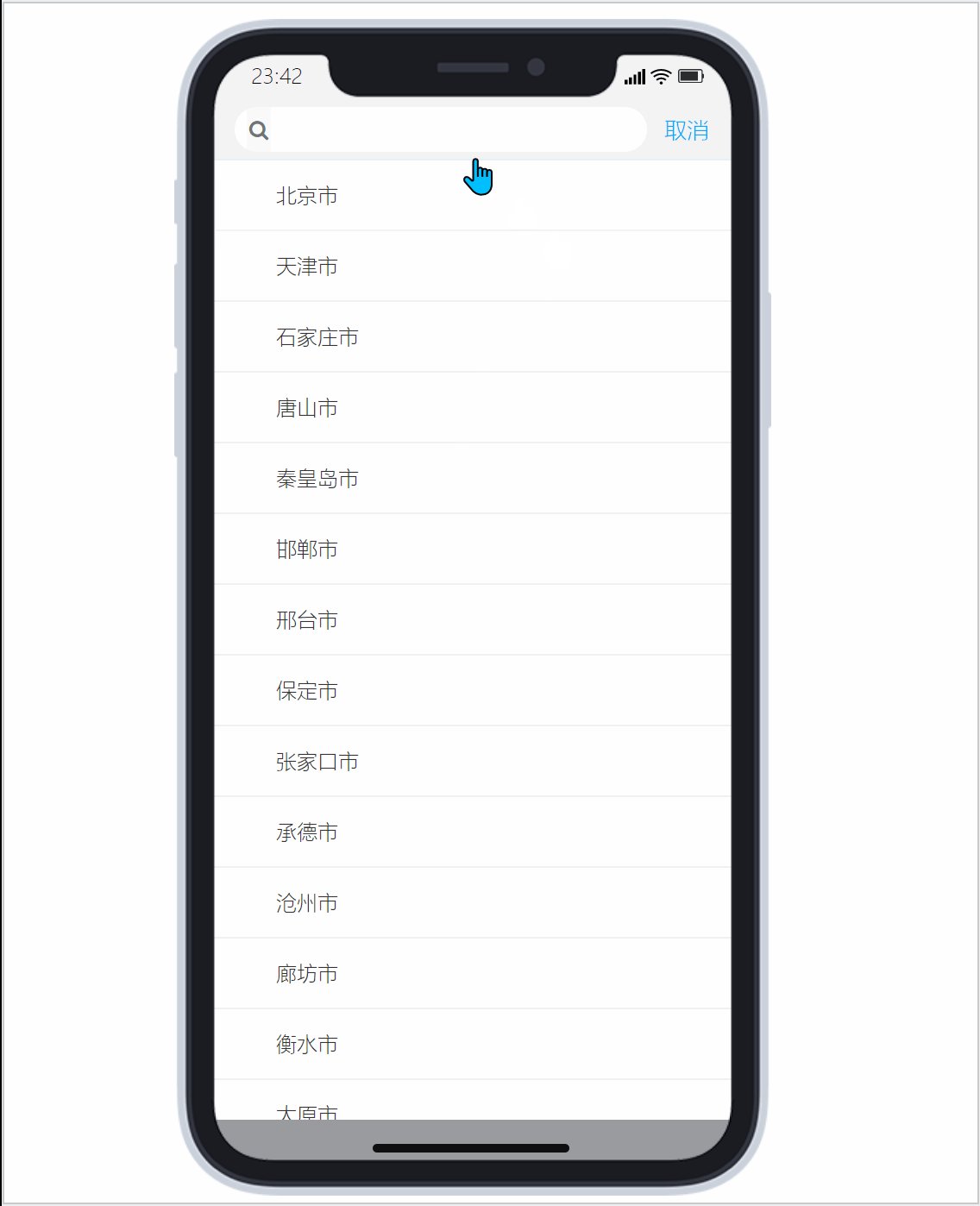
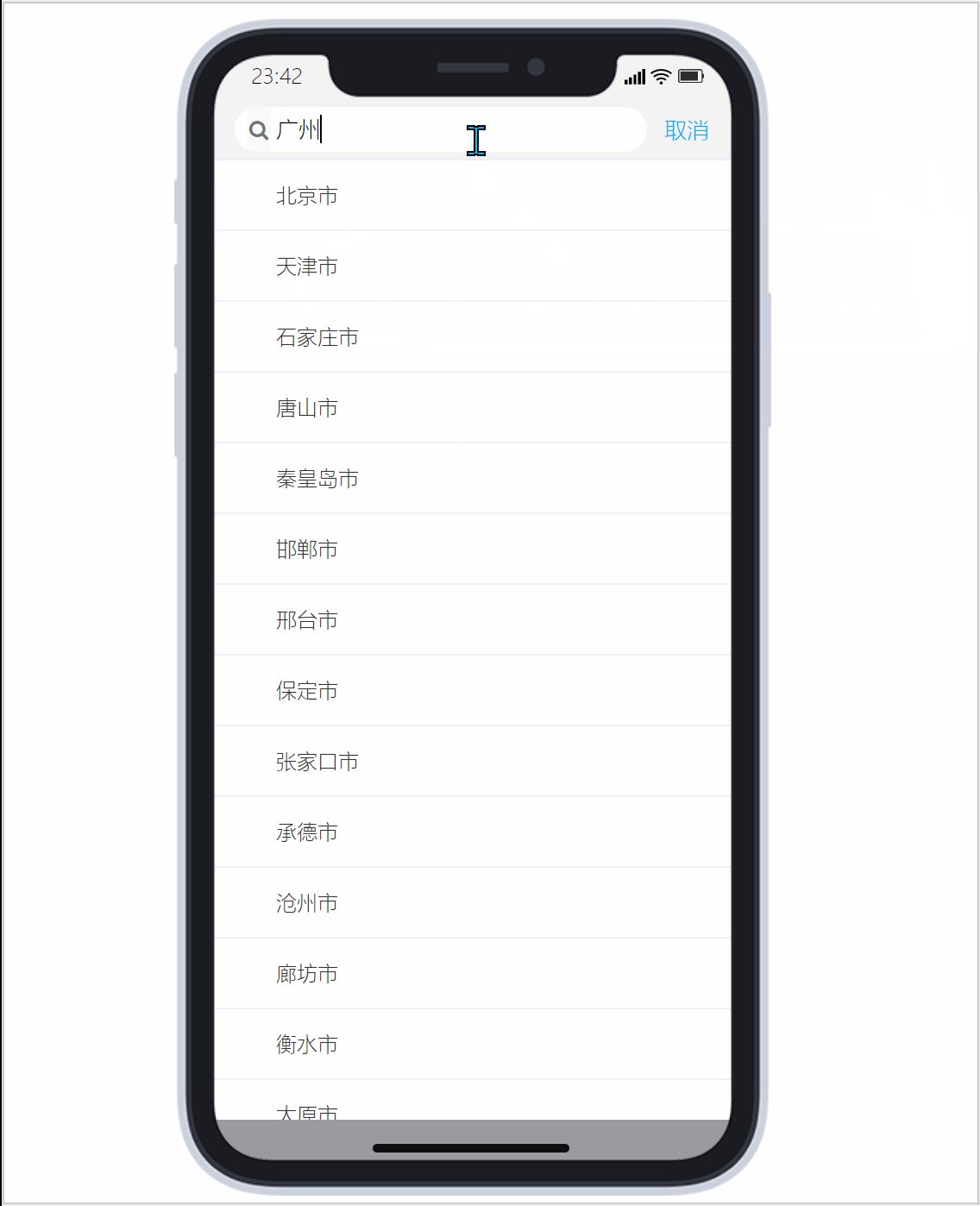
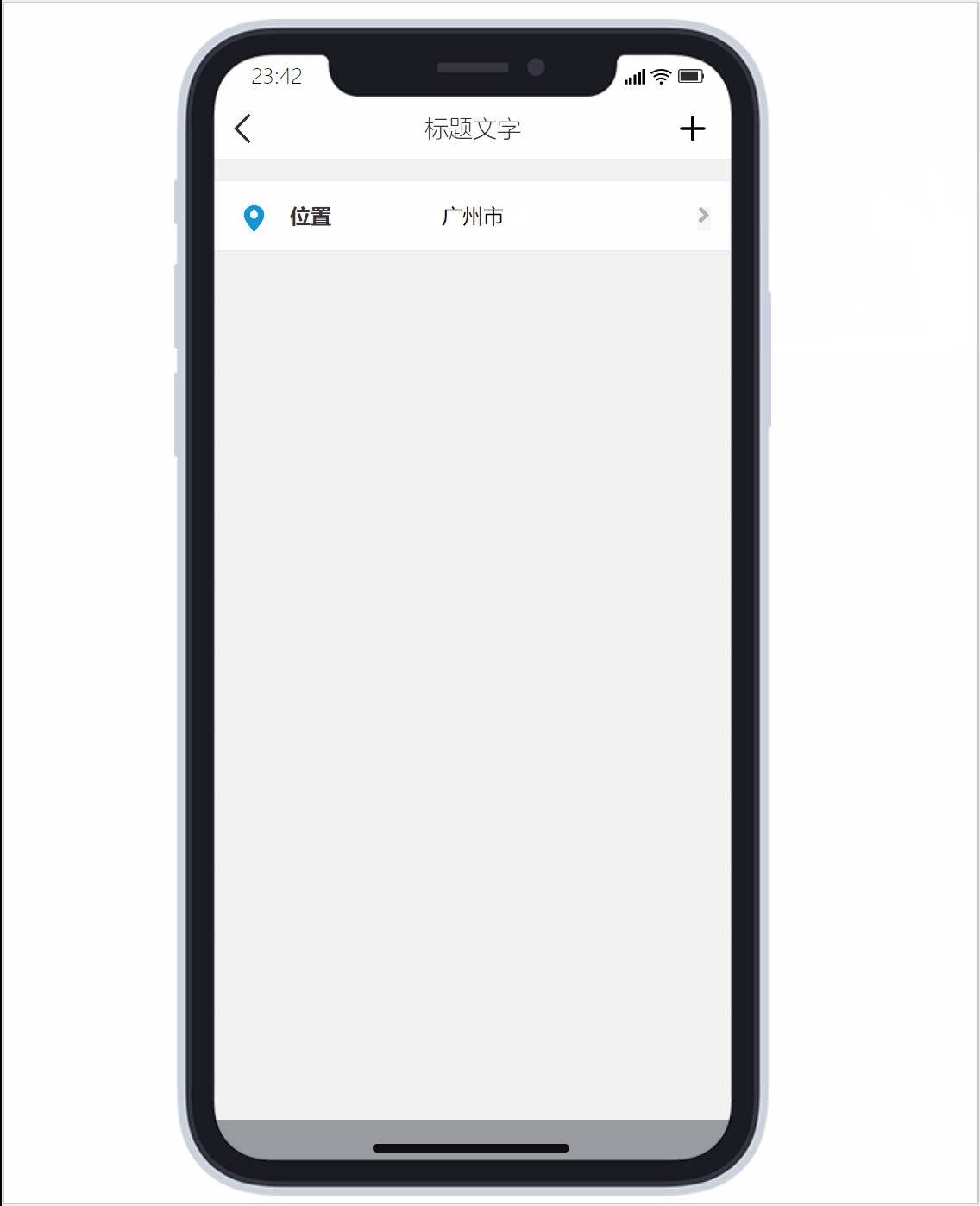
可搜索选择器:这种选择器一般用于选择项较多,例如全国的城市有几百个,一个个找很麻烦,所以这时就需要用都可搜索的选择器,根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。

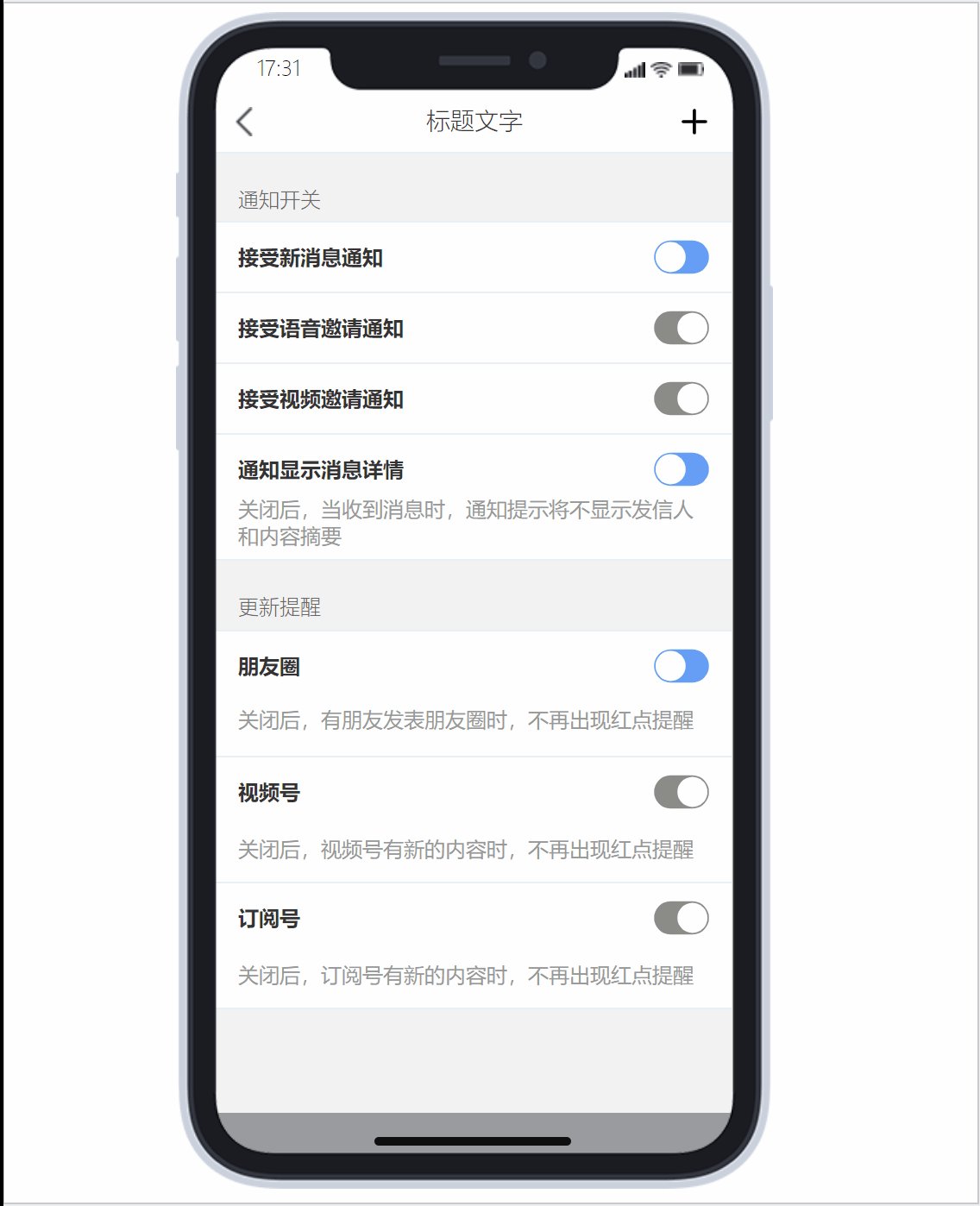
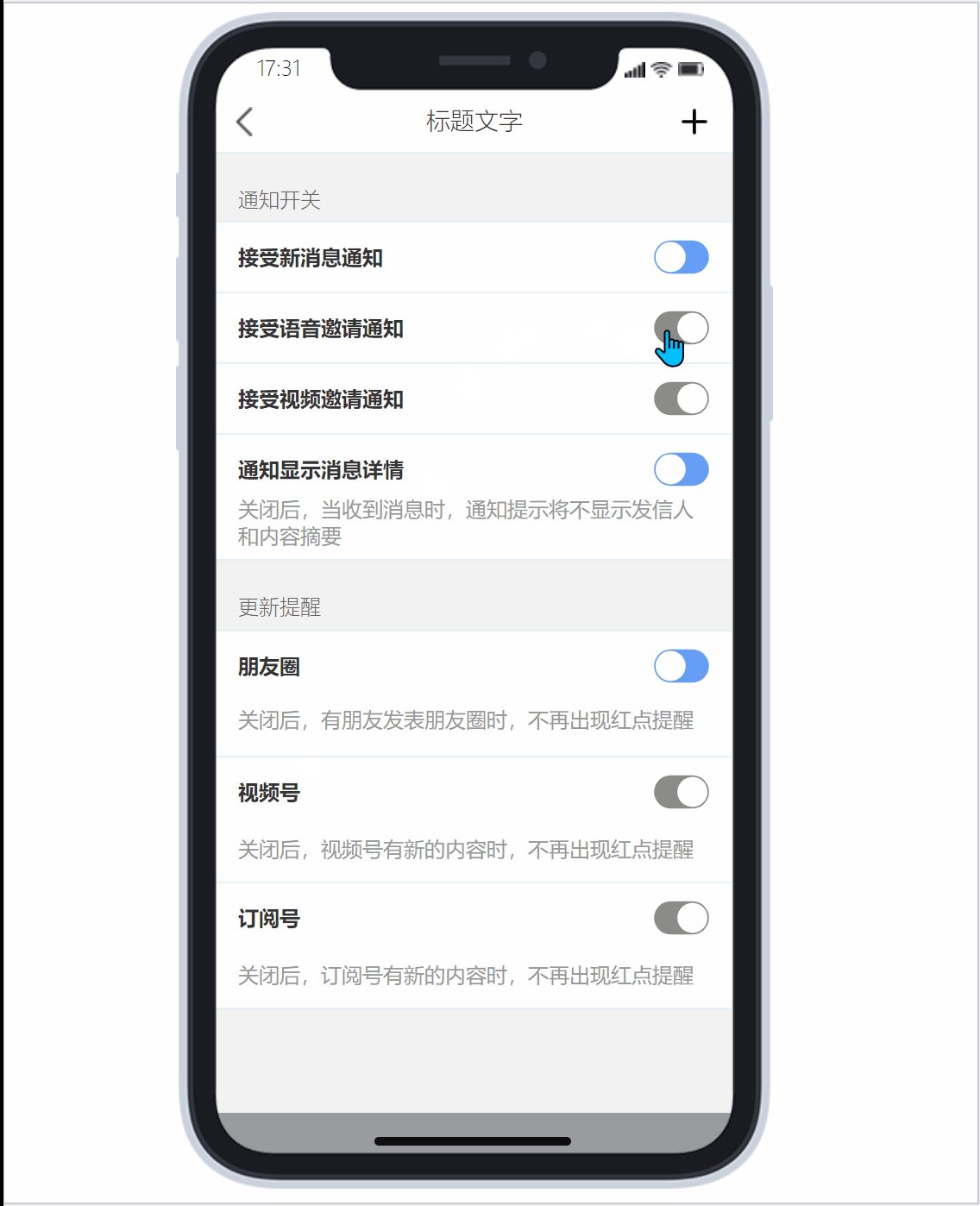
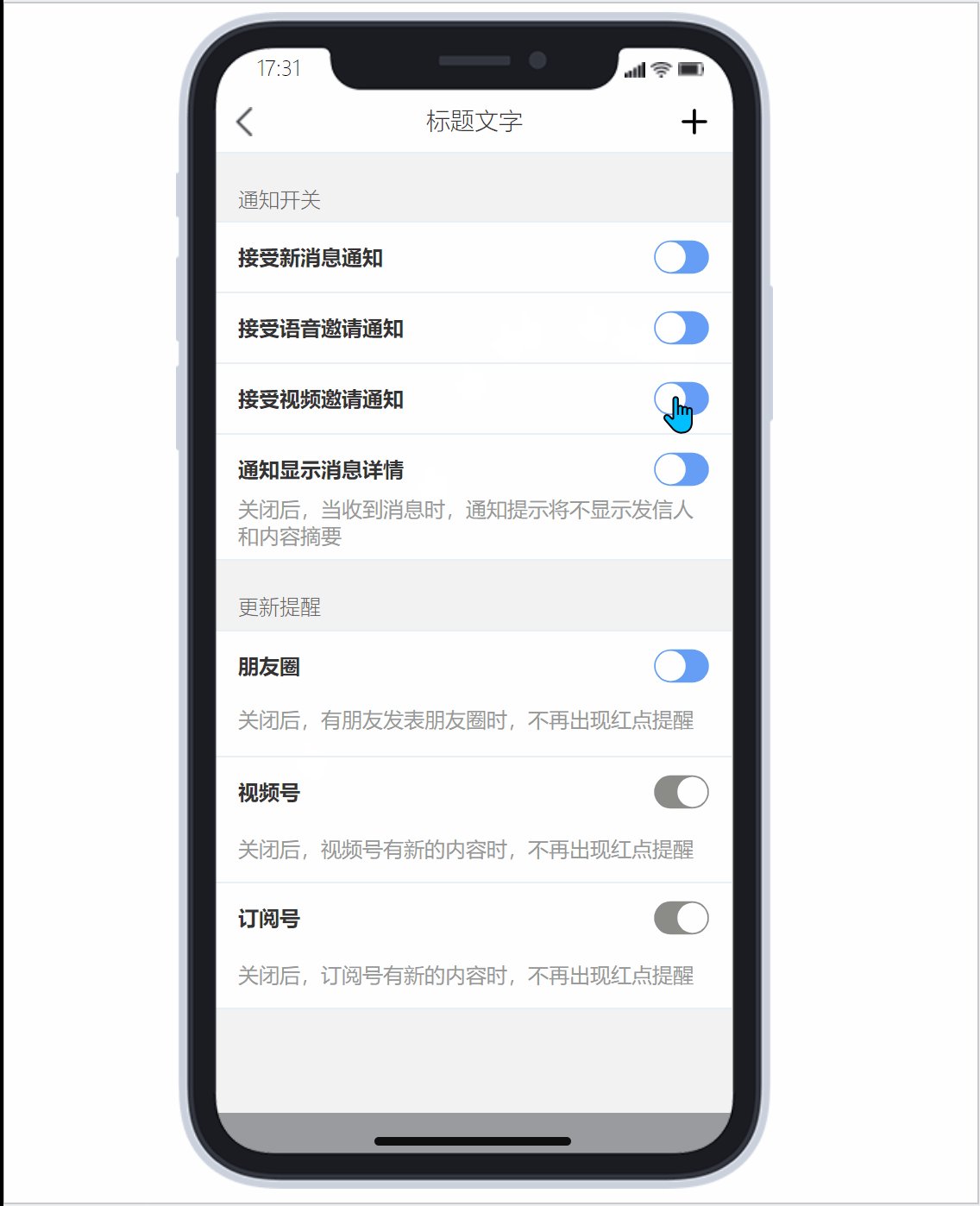
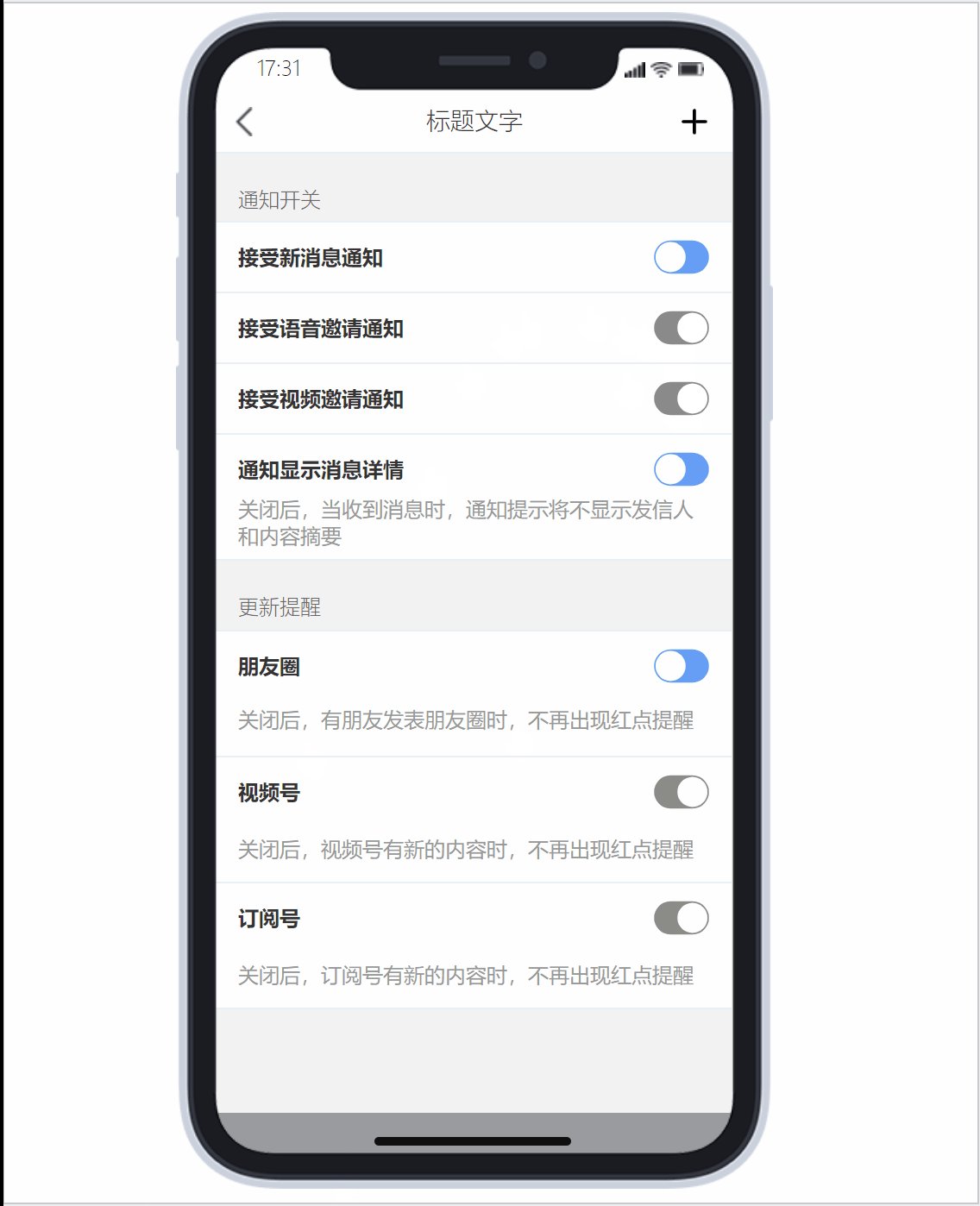
开关选择器:这种选择器是单选选择器里最特别的一种,因为他只有两种选项,true or false,不适用于弹窗这么复杂,所以可以直接用开关按钮代替,常见按钮是授权或者性别选择等等。

02 多选选择器
多选选择器主要应用于类似爱好、特长、技能的选择,用户可以选择多个选项,所以多选选择器就不适用用滑动选择器和开关选择器来做。一般常用的多选选择器都是点击选择器,当然也有搜索效果的多选选择器
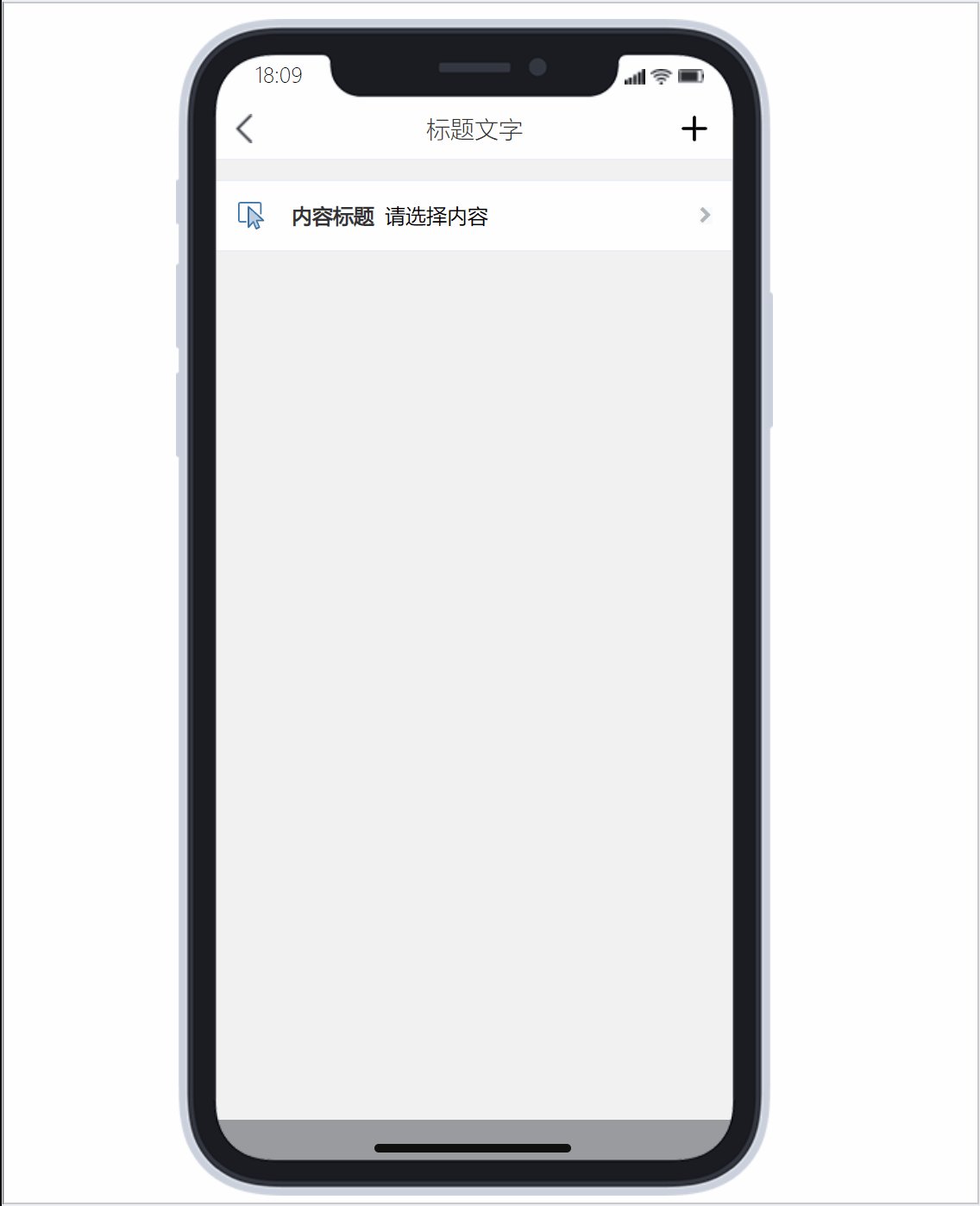
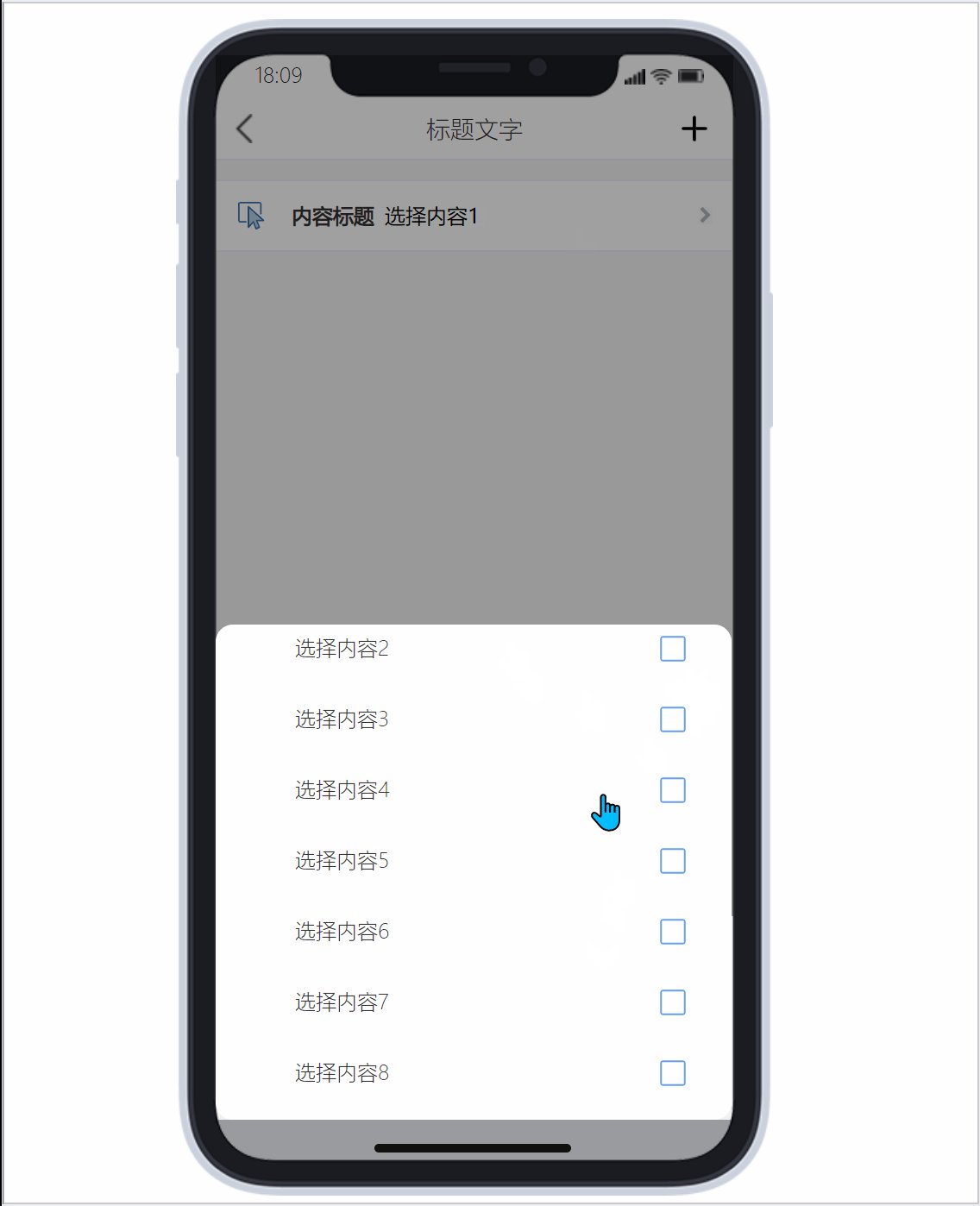
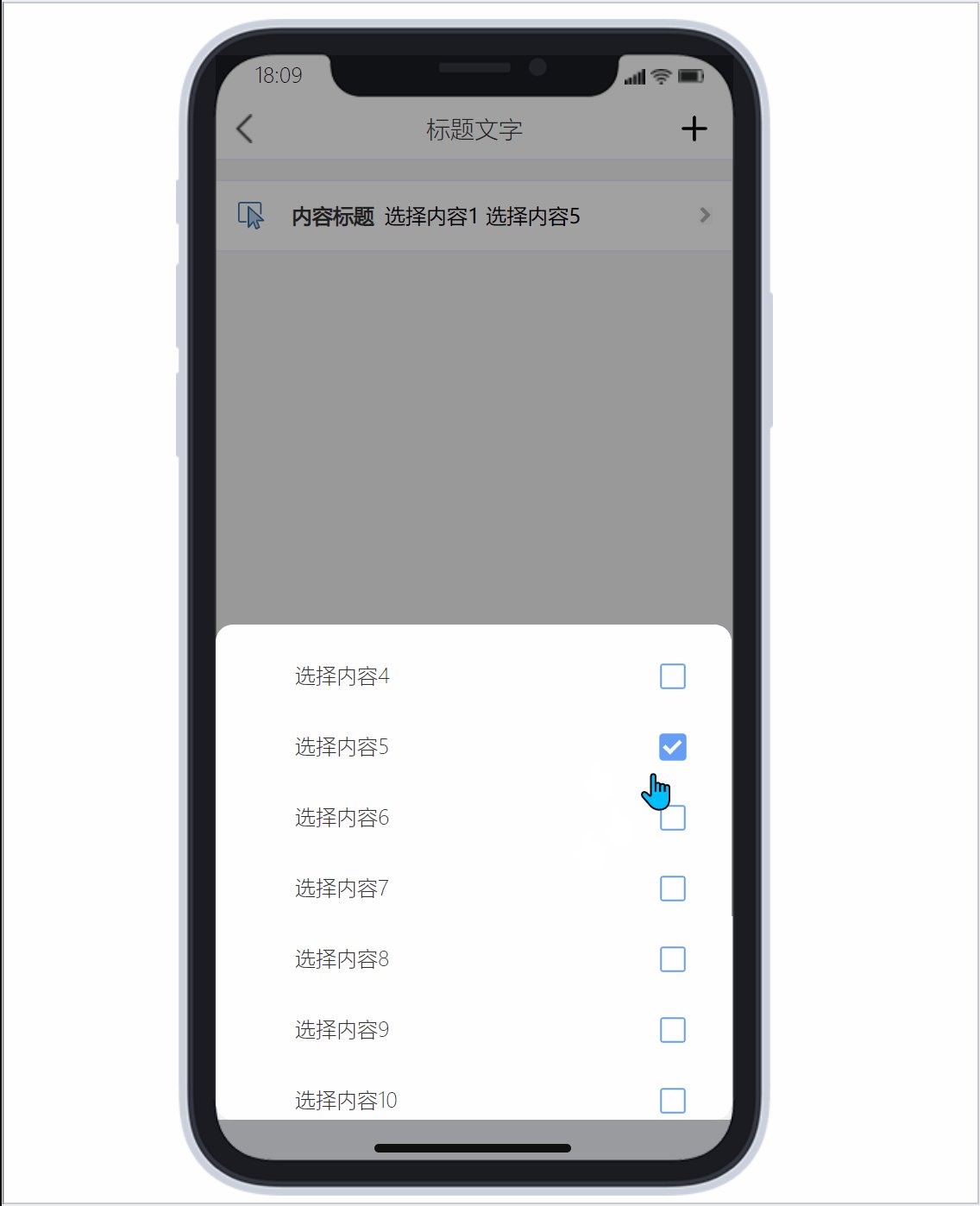
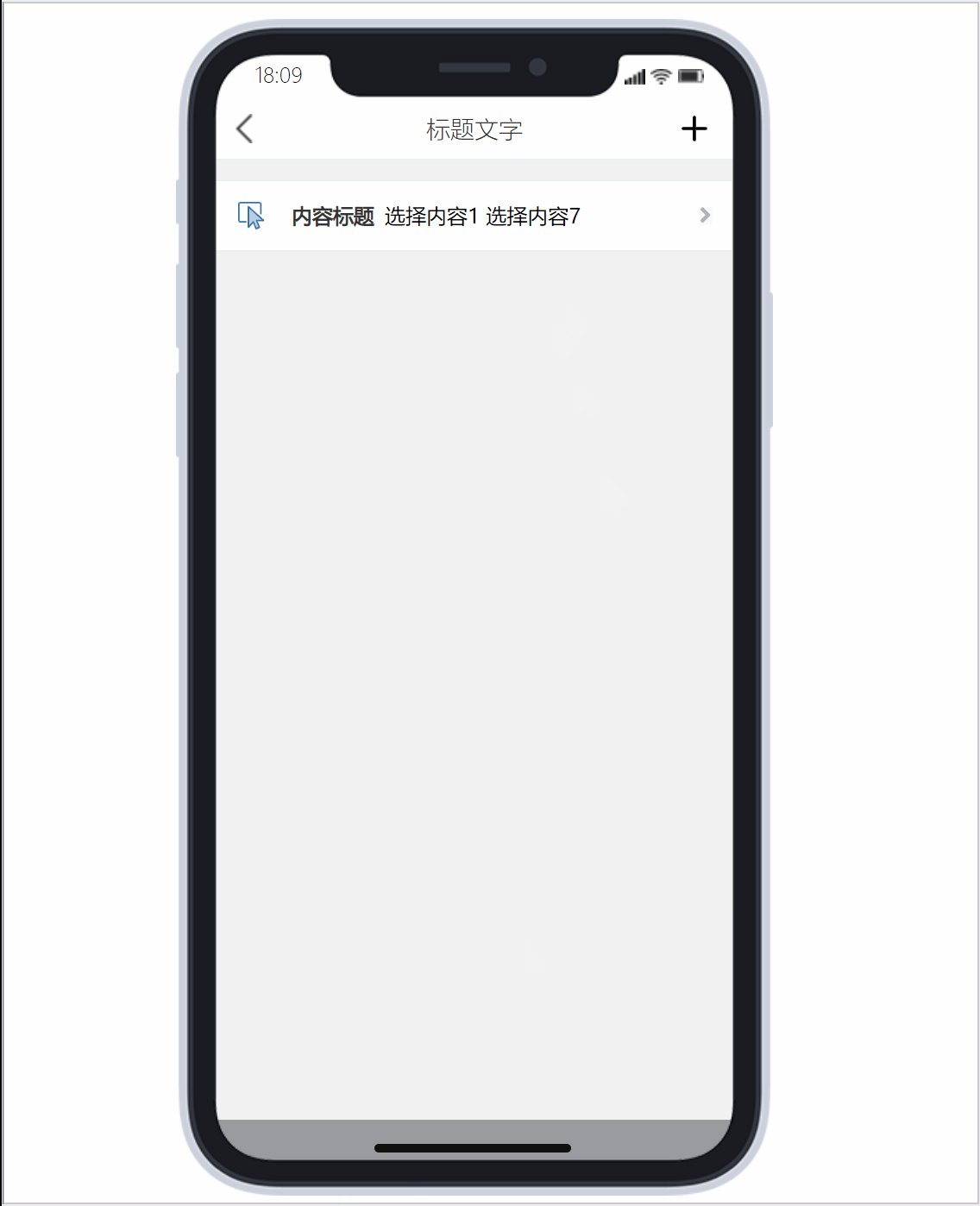
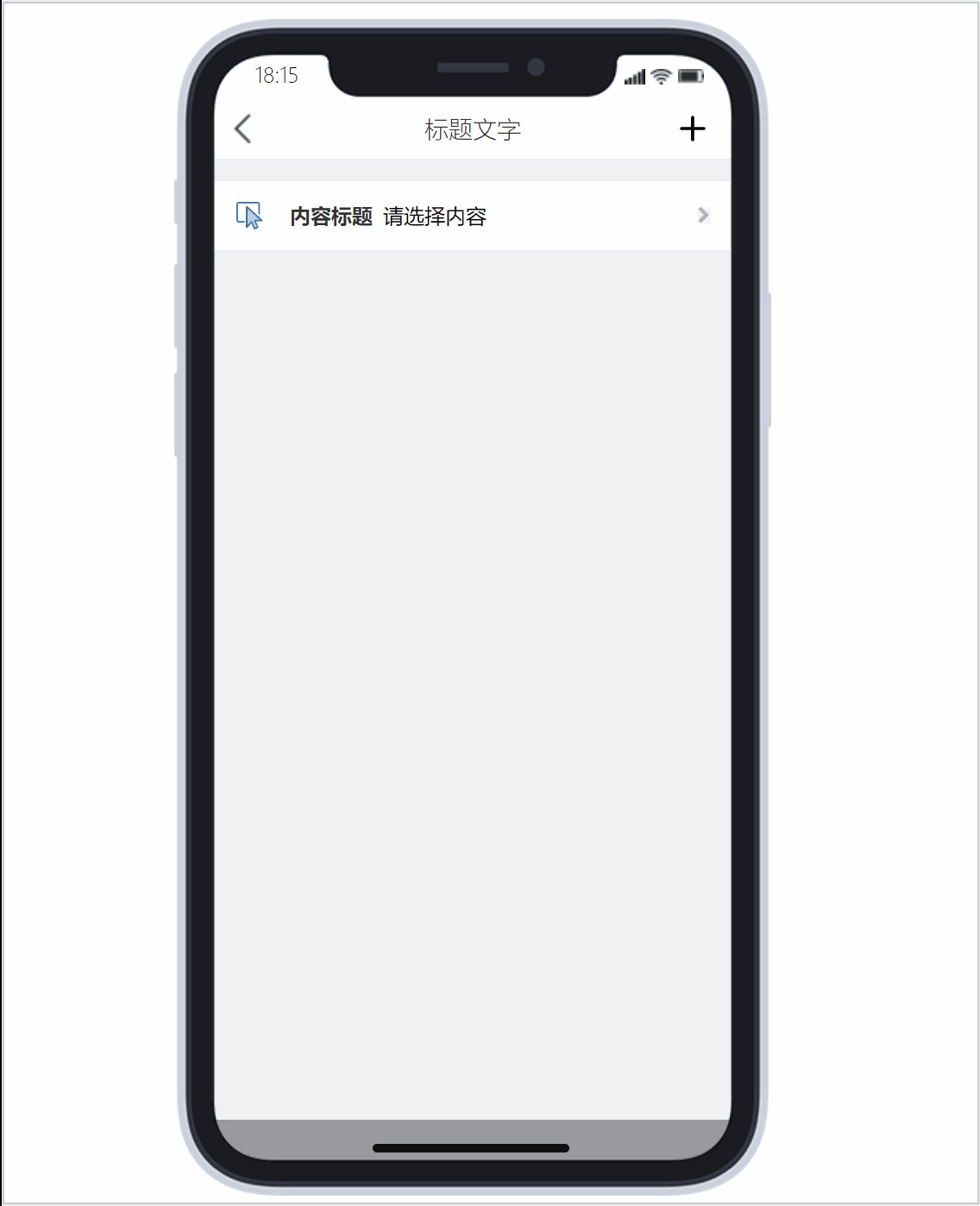
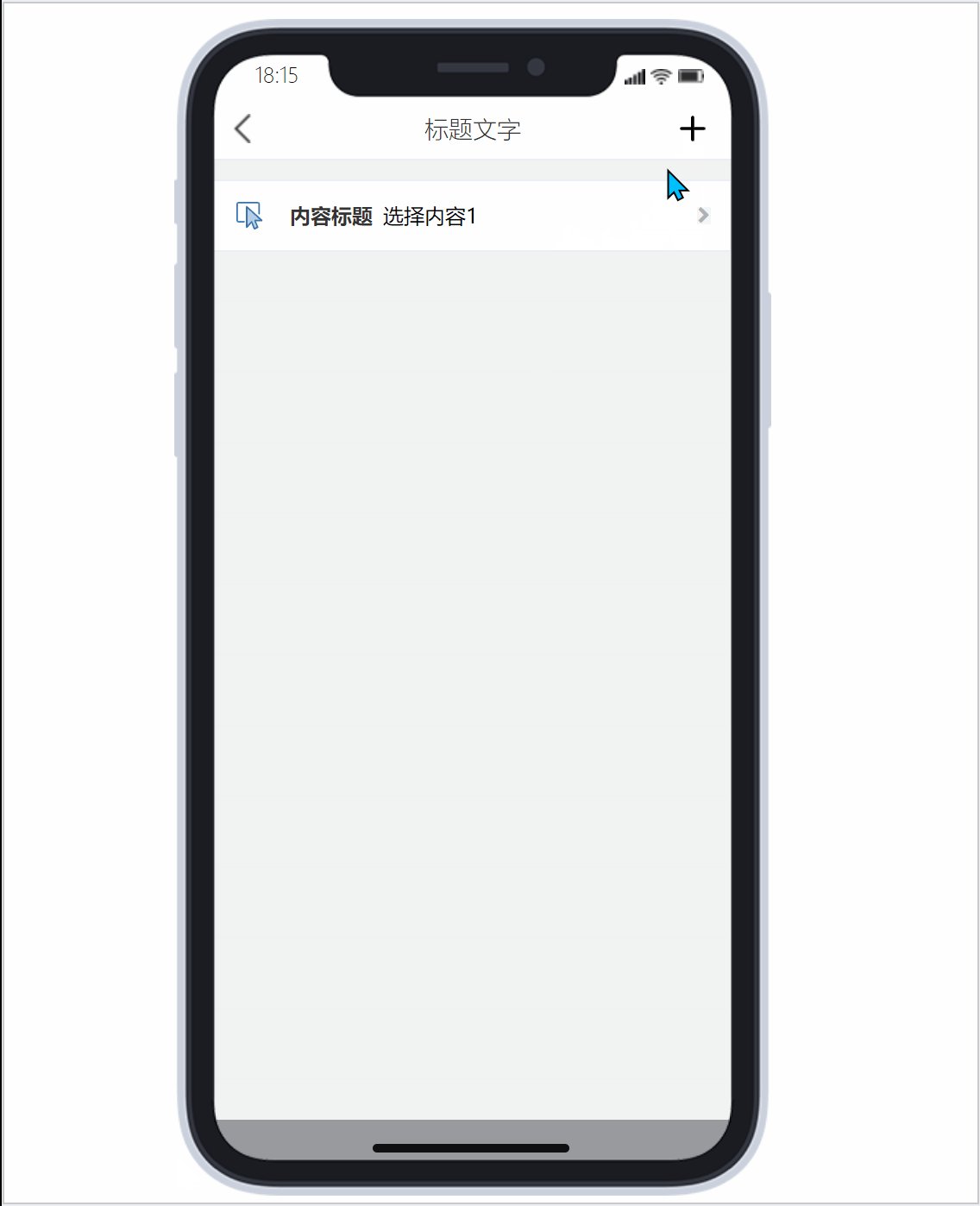
点击多选选择器:如果选项较少,一般也是以底部弹窗的形式出现,如下图所示,通过手机点击选中选中或取消选中该选项,返回选中内容,具体选项内容可以在中继器表格中填写。

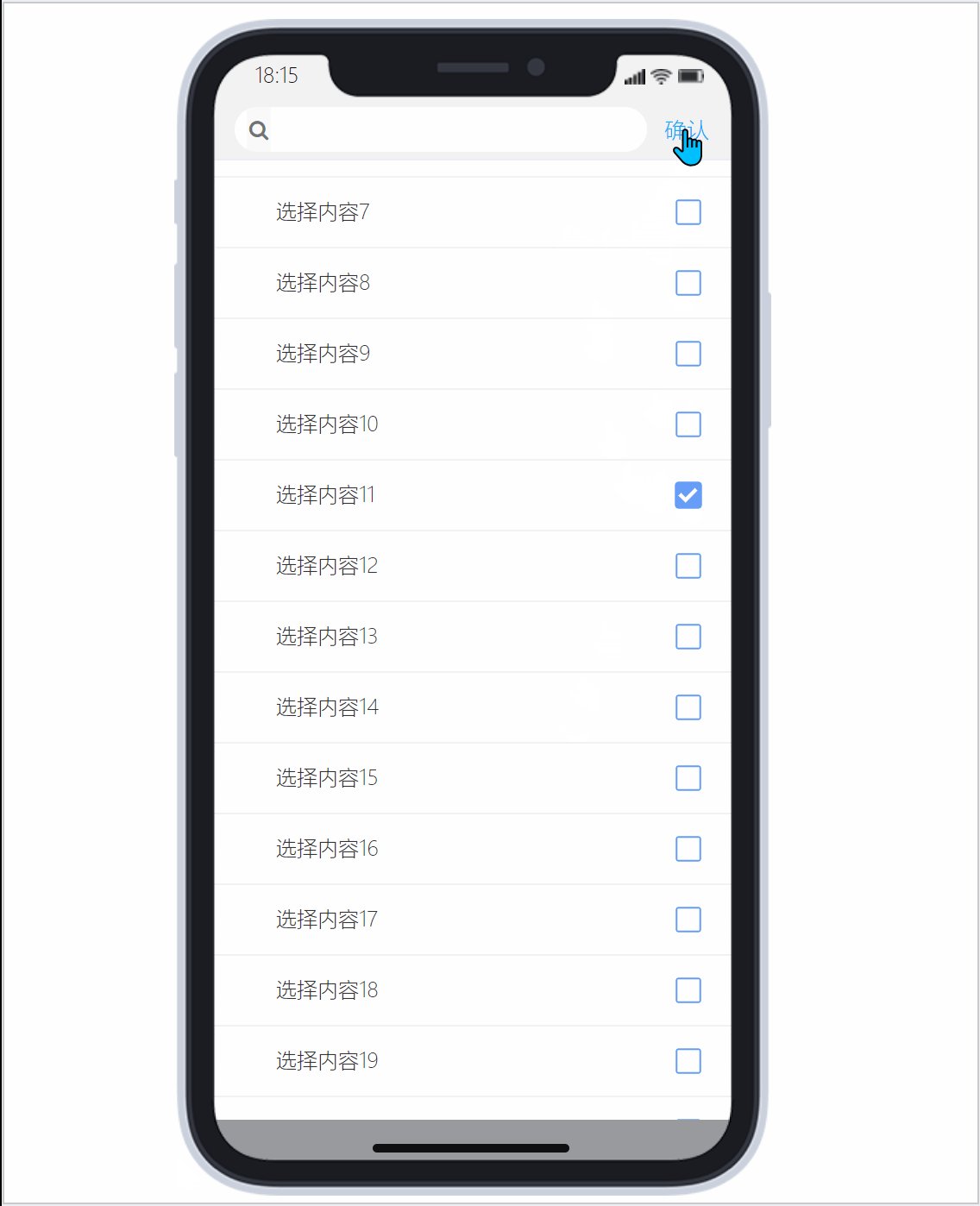
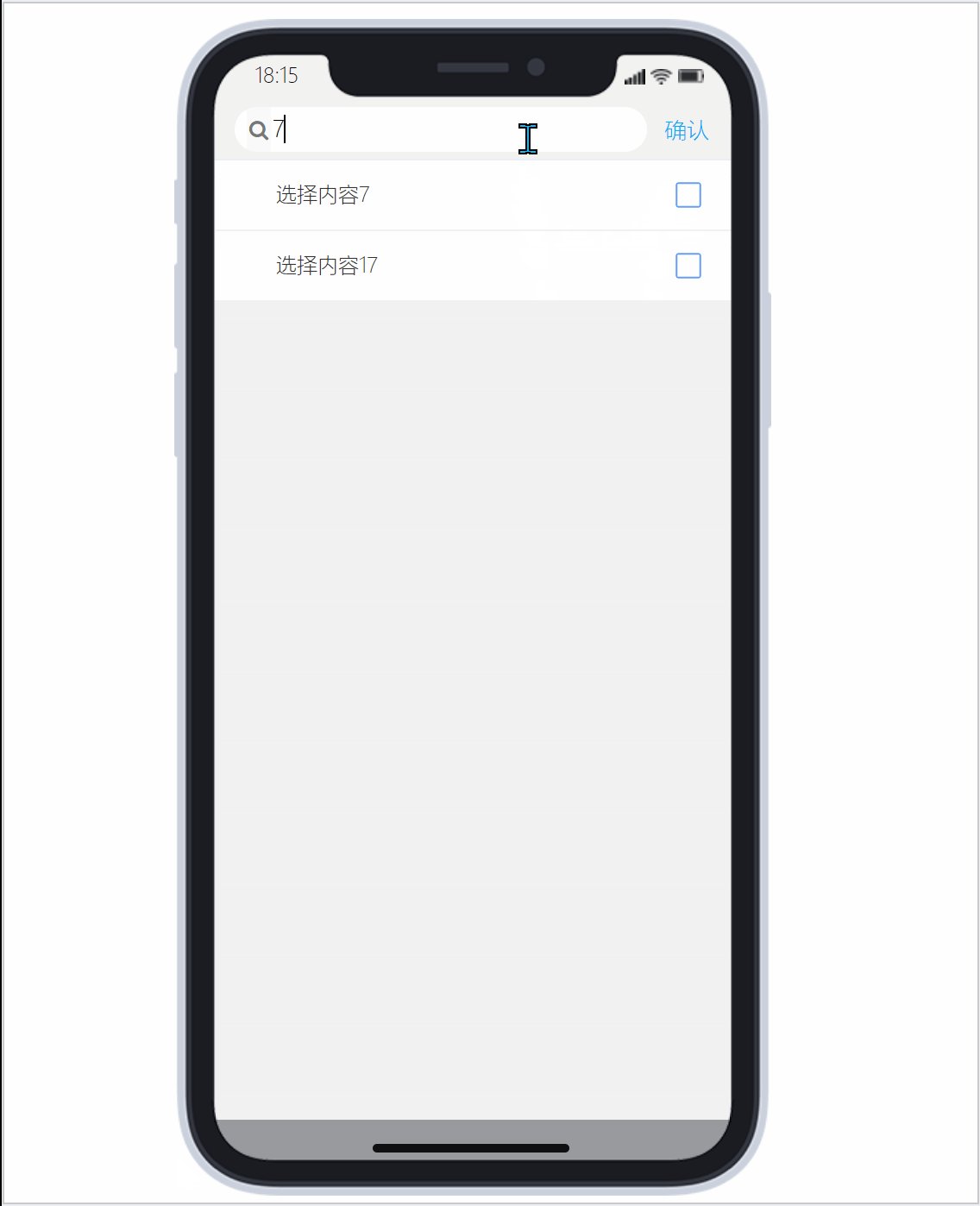
可搜索的多选选择器:如果选项太多,就不太适合用上面的选择器,这是我们需要给他增加一个搜索的功能,根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。

那以上就是本期关于移动端常用选择器介绍的全部内容,主要是基于我个人在实际工作中需要用到的原型,而设计出来的axure组件。
如果大家有所收获,希望可以点赞鼓励一下,也欢迎大家交流,谢谢。